
Последние записи
- Найти среднее значение по данным в ячейке
- Число различных чисел (Microsoft Office Excel)
- Убить процесс
- Конвертер heic в jpg
- Проверка на шестнадцатеричный формат записи
- Отдать пользователю файл с помощью file_get_contents()
- Написать собственую функцию operator[] для битов
- Проблема с движением 2D человека
- OpenGl.Создание винтовой лестницы
- Склеить несколько файлов в один

Интенсив по Python: Работа с API и фреймворками 24-26 ИЮНЯ 2022. Знаете Python, но хотите расширить свои навыки?
Slurm подготовили для вас особенный продукт! Оставить заявку по ссылке - https://slurm.club/3MeqNEk

Online-курс Java с оплатой после трудоустройства. Каждый выпускник получает предложение о работе
И зарплату на 30% выше ожидаемой, подробнее на сайте академии, ссылка - ttps://clck.ru/fCrQw
7th
Май
 Изменение размера PNG без потери прозрачности
Изменение размера PNG без потери прозрачности
Всем привет! Попал в такую ситуацию: есть 2 временных TPNGImage; один загружен из файла, второй – пустой, предназначен для вывода растянутого/ужатого первого.
При копировании первого во второй и его последующем ресайзе теряется альфа-канал.
Как можно заново просчитать маску прозрачности (или как это делается), учитывая новые размеры?
Код:
var
Src,Dst:TPngImage;
type
PRGBAArray = ^TRGBAArray;
TRGBAArray = array[0..MaxPixelCountA-1] of TRGBQuad;
...
procedure Resize;
var BTOut:TBitmap;
BT:Tbitmap;
bt_tmp_rgb,bt_tmp_a:tbitmap;
bt_tmp_rgb2,bt_tmp_a2:tbitmap;
iii,ii:integer;
fff:PRGBAArray;
aaa:pByteArray;
begin
BTOut:=TBitmap.Create;
BTOut.PixelFormat:=pf32bit;
BT:=TBitmap.Create;
BT.PixelFormat:=pf32bit;
bt_tmp_rgb:=TBitmap.Create;
bt_tmp_a:=TBitmap.Create;
bt_tmp_rgb.PixelFormat:=pf32bit;
bt_tmp_a.PixelFormat:=pf32bit;
BT.Assign(Src);
for ii:=0 to BT.Height-1 do begin
fff:=BT.ScanLine[ii];
aaa:=Src.AlphaScanline[ii];
for iii:=0 to BT.Width-1 do begin
fff[iii].rgbReserved:=aaa[iii];
end;
end;
BTOut.SetSize(Dst.Width,Dst.Height);
bt_tmp_rgb.SetSize(BT.Width,BT.Height);
bt_tmp_a.SetSize(BT.Width,BT.Height);
//Разделяем битмап-подложку на "видимый" битмап RGB и альфаканал
GetLayerBitmap(bt,bt_tmp_rgb,bt_tmp_a);
BT.Free;
bt_tmp_rgb2:=TBitmap.Create;
bt_tmp_rgb2.PixelFormat:=pf32bit;
bt_tmp_rgb2.SetSize(BTOut.Width,BTOut.Height);
bt_tmp_rgb2.Canvas.StretchDraw(bt_tmp_rgb2.Canvas.ClipRect,bt_tmp_rgb);
bt_tmp_rgb.Free;
bt_tmp_a2:=TBitmap.Create;
bt_tmp_a2.PixelFormat:=pf32bit;
bt_tmp_a2.SetSize(BTOut.Width,BTOut.Height);
bt_tmp_a2.Canvas.StretchDraw(bt_tmp_a2.Canvas.ClipRect,bt_tmp_a);
bt_tmp_a.Free;
//собираем временные битмапы в один 32-битный, который потом будет отображен
Build32(bt_tmp_rgb2,bt_tmp_a2,BTOut);
bt_tmp_rgb2.Free;
bt_tmp_a2.Free;
Dst.Assign(BTOut);
Dst.CreateAlpha;
for ii:=0 to BTOut.Height-1 do begin
fff:=BTOut.ScanLine[ii];
aaa:=Layer.StretchPNG.AlphaScanline[ii];
for iii:=0 to BTOut.Width-1 do begin
aaa[iii]:=fff[iii].rgbReserved;
end;
end;
BTOut.Free;
end;
procedure GetLayerBitmap(_B_res:TBitmap; _Brgb,_Bmask:Tbitmap);
var x, y: Integer; RowOut,RowIn,RowOutM: PRGBAArray;
begin
for y:=0 to _B_res.Height-1 do begin
RowOut:= _Brgb.ScanLine[y];
RowOutM:= _Bmask.ScanLine[y];
RowIn:= _B_res.ScanLine[y];
for x:=0 to _B_res.Width-1 do begin
RowOutM[x].rgbReserved:=255;
RowOutM[x].rgbBlue:=RowIn[x].rgbReserved;
RowOutM[x].rgbGreen:=RowIn[x].rgbReserved;
RowOutM[x].rgbRed:=RowIn[x].rgbReserved;
RowOut[x].rgbReserved:=255;
RowOut[x].rgbBlue:=RowIn[x].rgbBlue;
RowOut[x].rgbGreen:=RowIn[x].rgbGreen;
RowOut[x].rgbRed:=RowIn[x].rgbRed;
end;
end;
end;
procedure Build32(_B_in,_B_inM:TBitmap; _Bout:Tbitmap);
var x, y: Integer; RowOut: PRGBAArray; RowIn,RowM:PRGBAArray;
begin
for y:=0 to _B_in.Height-1 do begin
RowOut:= _Bout.ScanLine[y];
RowIn:= _B_in.ScanLine[y];
RowM:= _B_inM.ScanLine[y];
for x:=0 to _B_in.Width-1 do begin
RowOut[x].rgbBlue:=RowIn[x].rgbBlue;
RowOut[x].rgbGreen:=RowIn[x].rgbGreen;
RowOut[x].rgbRed:=RowIn[x].rgbRed;
RowOut[x].rgbReserved:=RowM[x].rgbRed;
end;
end;
end;
7th
 Как избавиться от мерцания при перерисовки картинки?
Как избавиться от мерцания при перерисовки картинки?
procedure TForm1.FormCreate(Sender: TObject);
begin
form1.DoubleBuffered:=true;
end;
26th
Апр
 Как соединить 3 картинки в одну картинку?
Как соединить 3 картинки в одну картинку?
DeKot:
Допустим имеете три капчи в виде 1.jpg ; 2.jpg ; 3.jpg размером 30 х 10 пикселей. Далее пишем
Код:
var BufPic: TImageJpeg; // буфер для загрузки рисунков
begin
BufPic:= TImageJpeg.Create; // создаем объект
BufPic.LoadFile(’\1.jpg’); // загружаем в него 1-й рисунок
Form1.Image1.Picture.Canvas.Draw(0,0,BufPic); // переносим 1-й рисунок в Image
BufPic.LoadFile(’\2.jpg’); // загружаем в него 2-й рисунок
Form1.Image1.Picture.Canvas.Draw(30,0,BufPic); // переносим 2-й рисунок в Image
BufPic.LoadFile(’\3.jpg’); // загружаем в него 3-й рисунок
Form1.Image1.Picture.Canvas.Draw(60,0,BufPic); // переносим 3-й рисунок в Image
end;Получим три состыкованных по оси Х рисунка.Аналогично можно их состыковать по оси Y. (При таких именах рисунка грех не использовать цикл)
Код:
var BufPic: TImageJpeg; // буфер для загрузки рисунков
i: byte;
begin
BufPic:= TImageJpeg.Create; // создаем объект
for i:= 0 to 2 do
begin
BufPic.LoadFile(IntToStr(i + 1) + ‘.jpg’);
Form1.Image1.Picture.Canvas.Draw(0,0 + (i * 10),BufPic);
end;
end;
25th
Апр
 Как работать с графикой на канве в среде Дельфи. Урок 1–2
Как работать с графикой на канве в среде Дельфи. Урок 1–2
Понятия и методы работы с графикой в среде Дельфи для начинающих (полезно для создающих первые игры). Все сопровождается подробными примерами «космической стрелялки»…
Как работать с графикой на канве в среде Дельфи. Урок 1–2
Владимир Дегтярь
DeKot degvv@mail.ru
Графика в Delphi (немного теории). Урок 1
Операционная среда WINDOWS является графической средой и для вывода графической информации на экран или принтер использует функции GDI (Graphics Devices Interface – Интерфейс графических устройств). GDI – функции являются аппаратно–независимыми, поэтому взаимодействие приложений (в том числе и созданных в среде Delphi) с аппаратными устройствами компьютера осуществляются через драйвера устройств и через специальную структуру данных – называемой контекстом отображения (дисплейный контекст – DC (Display Context)). Контекст отображения содержит основные характеристики устройств вывода графической информации, а также инструменты для рисования (шрифт, перо и кисть).
Система Delphi предлагает специальные классы, упрощающие использование графических средств:
- TCanvas – для контекста отображения
- TFont – для шрифта
- TPen – для пера
- TBrush – для кисти
Связанные с этими классами объекты получают соответствующие свойства – canvas, font, pen, brush, которые уже как объекты, в свою очередь, имеют ряд своих свойств.
Для работы с рисунками или изображениями Delphi предлагает классы: TGraphic, TPicture, TImage, TBitMap, TJpegImage, TShape, TIcon, TMetaFile и др. Основной класс для связанных с рисованием графических операций – это TCanvas. С помощью его свойств и методов можно рисовать на поверхности визуальных объектов, которые включают в себя этот класс и имеют свойство сanvas. Для выполнения различных графических операций используются типы TPoint и TRect, описываемые следующим образом (см. листинг 1):
ЛИСТИНГ–1
…
TPoint = record // задание координат точки
X : LongInt;
Y : LongInt;
TRect = record // определение прямоугольной области
Left : Integer;
Top : Integer;
Right : Integer;
Bottom : Integer;
…
или
…
TRect = record // определение прямоугольной области
TopLeft : TPoint;
BottomRight : TPoint;
…
также
…
TRect := Bounds ( X,Y, Width, Height : Integer );
X, Y – координаты левого верхнего угла области ;
Width, Height – ширина и высота прямоугольной области;
Одним из основных объектов для рисования является – поверхность рисования (она же холст или канва) – объект класса TCanvas. У холста есть ряд свойств и методов для отображения графической информации, перемещения графических объектов по поверхности рисования, копирования изображений и/или их отдельных областей, вывода текстовой информации.
Наиболее частыми применяемыми методами отображения (вывода) графики являются:
- Canvas < рисование геометрических фигур (примитивы) > Arc ( дуга), Pie ( сектор), Ellipse ( эллипс,
круг), Rectangle (прямоугольник) и другие
- Canvas.Draw – вывод графической информации
- Canvas.StretchDraw – вывод графической информации с изменением масштаба
- Canvas.CopyRect – копирование графической области
- Canvas. TextOut – вывод текстовой информации
Кроме этого еще используются методы загрузки графических объектов из файлов, из других компонентов или объектов.
Самое простое приложение с выводом графики. Урок 2
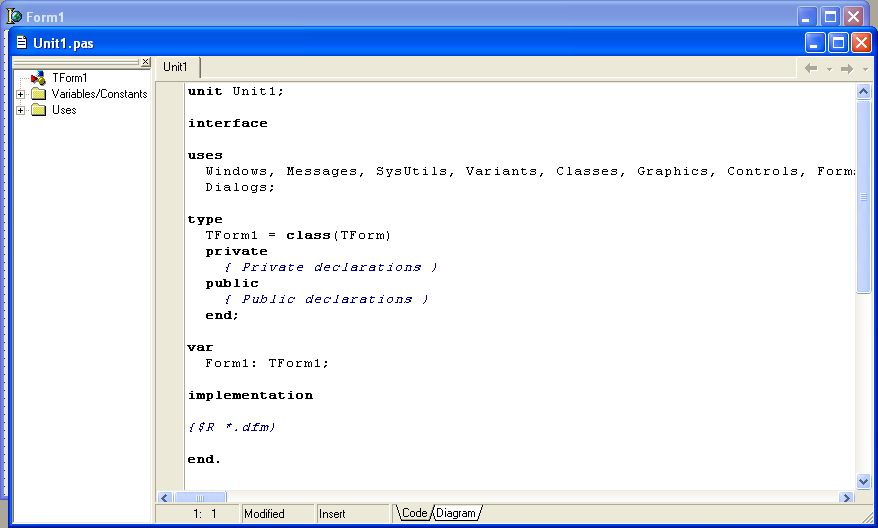
Создадим новый проект в среде Delphi «File => New => Application» (при запуске Delphi новый проект создается автоматически). Cразу же сохраним проект – File => SaveAll. На первый запрос – сохраняем модуль под именем предложенным Delphi – Unit 1. По второму запросу изменим имя проекта с Project 1 на Lesson 1. Delphi в новом проекте создает объект Form1 и в редакторе кода модуля Unit 1 появляется заготовка кода (см. рис.1):

Рис. 1 Создаем новый проект.
В Object Inspector в свойствах формы Form1 изменим заголовок Caption на «Урок по графике №1» и выставим размеры окна формы: Top (100*), Left (230), Width (700), Height (575), ClientWidth (700), ClientHeight (540).
* почему именно эти цифры разберем позже
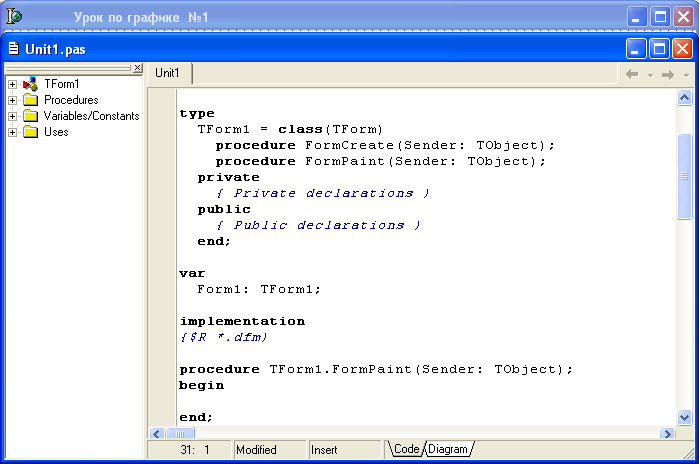
Теперь с помощью методов графических примитивов нарисуем, что–либо на форме. В Object Inspector перейдем на вкладку Events (События) и «кликнем» дважды по событию OnPaint(). В редакторе кода появится шаблон процедуры обработчика события On Paint (см. рис.2):

Рис. 2. Создание обработчика OnPaint()
Теперь запишем в этой процедуре следующий код (см. листинг 2):
ЛИСТИНГ–2
…
with form1.canvas do begin
pen.color:= clred; // цвет пера
rectangle(350, 50, 550, 100); // рисуем прямоугольник с координатами
// верхнего левого угла
// x1=350, y1=50 и правого нижнего x2=550, y2=100
pen.color:= clgreen;
pen.width:= 4; // ширина пера
brush.color:= clskyblue; // цвет заполнения фигуры
ellipse(60, 100, 250, 400) // эллипс, вписанный в прямоугольник
end;
Запустите проект (Run или F9 ) и посмотрите результат. Конечно, это слишком простой проект, поэтому усложним нашу задачу с использованием рисунков находящихся в файлах (формат файлов .bmp). Графические файлы, которые нам понадобятся для последующих проектов, находятся в папке data в соответствующих папках проектов (см. ресурсы к статье).
Далее, выведем на форму изображение звездолета (файл ‘ship1.bmp’ ) на фоне звездного неба (файл ‘star1.bmp’ ). В файле ‘ship1’ два изображения звездолета (спрайты – они нам понадобятся для организации движения звездолета), файл ‘star1’ используется для создания фона и имеет размер 700 х 540 (под эти размеры и установлены размеры окна формы через Object Inspector). Нам также понадобятся объекты типа TBitMap: BufFon (буфер для загрузки фона из файла ‘star1.bmp’ ), BufSpr (буфер для загрузки спрайтов из файла ‘ship1.bmp’ ), BufPic (буфер для загрузки рисунка одного из спрайтов из BufSpr), Buffer (общий буфер для объединения всех рисунков с последующим выводом на форму).
Размеры BufFon и BufSpr устанавливаются в соответствии с размерами изображений при загрузке. Размер общего буфера Buffer устанавливаем равным BufFon, а размер BufPic – равен размеру одного спрайта, что в общем случае определяется следующим образом:
BufPic.Width := round ( BufSpr.Width / n );
BufPic.Height:= round ( BufSpr.Height / m );
где n – кол–во спрайтов в горизонтальном ряду изображений в файле ‘sprite’,
m – кол–во рядов с изображением спрайтов в файле.
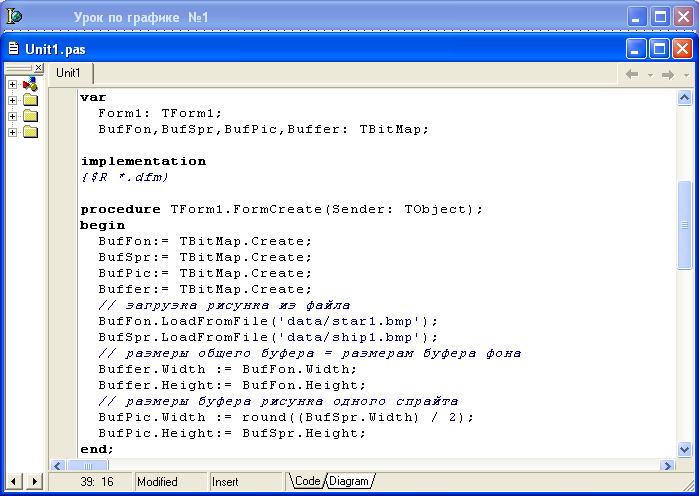
Инициализацию буферов проведем в процедуре OnCreate() формы (см. рис.3):

Рис. 3. Инициализация буферов
Для вывода одного спрайта через BufPic** создаем процедуру копирования спрайта из BufSpr в BufPic методом CopyRect (см. листинг 3):
ЛИСТИНГ–2
…
procedure DrawShip1 ( i: byte); // загрузка одного спрайта в буфер рисунка
begin
BufPic.Canvas.CopyRect(bounds(0, 0, BufPic.Width, BufPic.Height),
BufSpr.Canvas,bounds( i * 66, 0, BufPic.Width,
BufPic.Height));
end;
** на Canvas BufPic в область с координатами левого верхнего угла X= 0 и Y = 0, шириной и высотой соответствующие размерам буфера BufPic копируем изображение спрайта из области с область с координатами левого верхнего угла X= i * 66 и Y = 0, шириной и высотой соответствующие размерам буфера BufPic. В координате Х цифра 66 соответствует ширине одного спрайта. В переменной i передается номер спрайта (0 – 1-й, 1 – 2-й).
Вывод изображений производим аналогично предыдущему примеру (рисование прямоугольника и эллипса) в процедуре OnPaint(). Необходимо ввести переменные xs1 и ys1 (координаты вывода звездолета). Процедура DrawShip1(0) c параметром 0 выводит первый спрайт в буфер рисунка BufPic. Далее выводим фон и спрайт на канву дополнительного буфера Buffer и затем из него выводим все на форму. Удалите из процедуры код предыдущего примера и вставьте следующий (см. листинг 3):
ЛИСТИНГ–3
…
procedure DrawShip1 (i: byte); // загрузка одного спрайта в буфер рисунка
begin
BufPic.Canvas.CopyRect(bounds(0, 0, BufPic.Width, BufPic.Height),
BufSpr.Canvas, bounds(i * 66, 0, BufPic.Width,
BufPic.Height));
end;
procedure Tform1.FormPaint(sender: tobject);
var xs1, ys1: integer; // координаты звездолета SHIP1
begin
xs1:= 250; ys1:= 466;
DrawShip1(0);
Buffer.canvas.draw(0, 0, BufFon); // выводим фон в общий буфер
Buffer.canvas.draw(xs1, ys1, BufPic); // выводим рисунок спрайта поверх
// фона в общий
Buffer.canvas.draw(0, 0, Buffer); // вывод обеих рисунков (общего буфера)
// на форму
end;
После запуска проекта и компиляции получаем следующую картинку (см. рис.4):

Рис. 4. Тестовый проект звездолета
Заключение
Мы получили статическое изображение и теперь в последующих уроках создадим движущиеся графические объекты. Но для начала познакомимся с основными принципами получения «эффекта» движения объектов (папка Lesson1***).
*** Перед запуском в среде Дельфи скопируйте в папку с проектом папку data с графическими файлами.
Можно использовать Уроки в любых некоммерческих целях с указанием автора и ссылкой на
По всем вопросам обращайтесь на форум www.programmersforum.ru или на E-mail.
Рассматриваемые в данной статье проекты полностью приведены в ресурсах к статье на http://www.programmersforum.ru в разделе «Журнал клуба программистов. Первый выпуск».
Статья из первого выпуска “журнала ПРОграммистов”.
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
Обсудить на форуме — Как работать с графикой на канве в среде Дельфи. Урок 1–2
25th
 Применение изометрических координат в Delphi
Применение изометрических координат в Delphi
В данной статье рассмотрены методы применения изометрии на канве. Позволяет получить псевдо-эффект 3D на двухмерной плоскости.
Автор: Владимир Дегтярь aka DeKot degvv@mail.ru

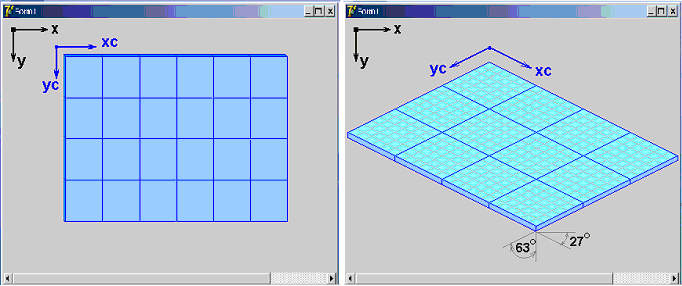
Рис. 1 Игровое поле в прямоугольных и изометрических координатах.
1. Построение изометрической матрицы
При создании простых 2D игр (аркады, «стрелялки» и т.п.) обычно для построения игрового поля используется двухмерная матрица с координатами, привязанными к координатам экрана (формы). При этом, направления координат игрового поля и экрана совпадают, и плоскость поля располагается как бы вертикально перед пользователем. Некоторую объемность изображения и эффект перспективы, правда, можно получить за счет манипулирования масштабом графических элементов. Но все это достигается путем значительного усложнения кода программы и требует сложных математических вычислений.
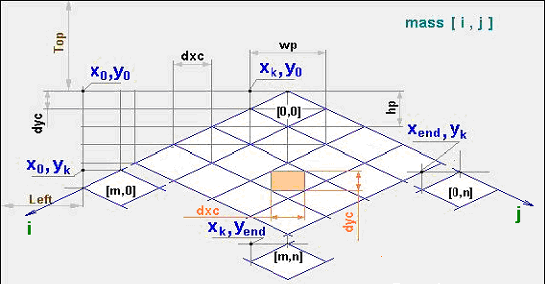
Значительно лучший визуальный эффект можно получить при применении изометрических координат для игрового поля. В этом случае поле для пользователя как бы наклонено под определенными углами по отношению к плоскости, а значит и координатам, экрана. При применении матрицы в изометрических координатах требуется привести координаты ячеек поля и индексы массивов, описывающих такую матрицу к прямоугольным координатам экрана. Для случая, когда матрица игрового поля выполнена в изометрических координатах, можно применить следующие функции для определения индексов массива по координатам формы или же координаты ячеек массива по индексам. Необходимые данные приведены на рисунке 2:

Рис. 2 Необходимые данные.
Думаю понятно, что (см. листинг 1):
ЛИСТИНГ-1
…
mas: array [ 0..m,0..n ] of < тип данных >,
где i — в диапазоне 0 .. m, j — в диапазоне 0..n;
Left, Top – смещение от края формы;
dxc, dyc – шаг координат ячеек матрицы;
dxc := 2 * dyc;
wp, hp – ширина и высота ячейки матрицы в координатах формы;
wp := 2 * dxc; hp := 2 * dyc;
x0 = Left; y0 = Top;
Для определения координат ячейки по индексам (см. листинг 2):
ЛИСТИНГ-2
…
function Kord_X(i , j : byte) : integer;
begin
Result:= ((m + ( j – i)) * dxc ) + Left
end ;
x := Kord_X(i , j);
function Kord_Y(i , j : byte) : integer;
begin
Result := ((i + j) * dyc) + Top
end;
y := Kord_Y(i , j);
Для определения индексов по координатам (см. листинг 3):
ЛИСТИНГ-3
…
function Ind_I (x , y : integer) : integer;
begin
Result := ((m – ((x – Left) div dxc)) + ((y -Top) div dyc)) div 2
end;
i := Ind_I (x , y);
function Ind_J (x , y : integer) : integer;
begin
Result := (((x -Left) div dxc) + (((y -Top) div dyc) – m)) div 2
end;
j := Ind_J (x , y);
При определении координат по курсору мыши , необходимо назначить область “чувствительности” курсора в пределах области , показанной на рисунке оранжевым цветом. Тогда координаты x , y ячейки матрицы по координатам курсора xm , ym определяются следующим образом (см. листинг 4):
ЛИСТИНГ-4
…
procedure TForm1.FormMouseUp (Sender : TObject ; Button : TMouseButton ;
Shift : TShiftState ; xm , ym : Integer) ;
begin
x := ((((xm – Left) + (dxc div 2)) div dxc) * dxc) + Left;
y := ((((ym – Top) + (dyc div 2)) div dyc) * dyc) + Top
end;
2. Графические объекты в изометрических координатах
Для удобства работы с графикой в изометрических координатах следует тщательно подходить к соотношениям размеров объектов и размерами ячеек матрицы. Так, углы расположения матрицы – 27? и 63? указаны не случайно. При работе с пиксельными изображениями форматов BMP, JPG, PNG и аналогичных этот наклон наиболее удобен для отображения различных элементов.
Для движущихся объектов, реализуемых в виде отдельных рисунков или спрайтов следует применять следующие пропорции в размерах: Sprite.Width:= 1 / 3 * wp; Sprite.Height:= 2 / 3 * hp или Sprite.Width:= 2 / 3 * wp; Sprite.Height:= hp.
Здесь: wp и hp — соответственно ширина и высота ячейки матрицы (см. рис.3).

Рис.3 Организация движения спрайта.
При организации движения спрайта приращения по координатам dx и dy должны иметь соотношение 2:1 и соответствовать условию:
N_step = dxc / dx, или N_step = dyc / dy;
Где N_step — количество приращений за один такт (шаг) в цикле или по таймеру ;
dxc , dyc — шаг координат ячеек изометрической матрицы ;
Приведем пример (см. листинг 5):
ЛИСТИНГ-5
…
for i:= 1 to N_step do begin
Sprite(x,y) ; // процедура вывода спрайта на форму в координатах x , y;
x := x + dx ; y := y + dy ;
end;
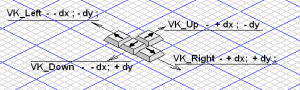
При выполнении такого условия координаты спрайта всегда после выполнения шага движения попадают в координаты следующей ячейки. При использовании обработчика нажатия клавиш «cтрелки» приращения координат спрайта принимают следующие значения (см. рис.4):

Рис. 4. Приращение координат спрайта
3. Многомерная матрица игрового поля в изометрических координатах.
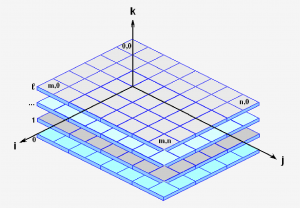
До сих пор мы рассматривали двухмерную изометрическую матрицу, расположенную в одной плоскости. Для получения реального трехмерного изображения можно применять многомерную матрицу в трех изометрических координатах (см. рис.5):

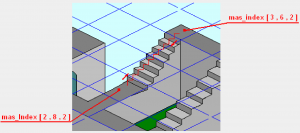
Рис. 5. Отображение многомерной матрицы в изометрических координатах
Такая матрица описывается следующим массивом (см. листинг 6):
ЛИСТИНГ-6
…
mas_index : array [ 0 .. l , 0 .. m , 0 .. n ] of < тип данных > или…
mas_index [ k , I , j ] ; здесь индекс k находится в диапазоне значений 0..l;
i — 0..m;
j — 0..n;
Работа с такой матрицей в пределах одного слоя аналогична описанию в разделе 1 в соответствии с рисунком 1. Однако при переходе с одного уровня на другой следует учитывать следующие особенности:
- каждый последующий слой в экранных прямоугольных координатах сдвигается на величину dyc
- при организации движения графических объектов приращения координат объекта в экранных
координатах задаются одинаковыми dx := dy и выполняется условие dx * N_step = dxc
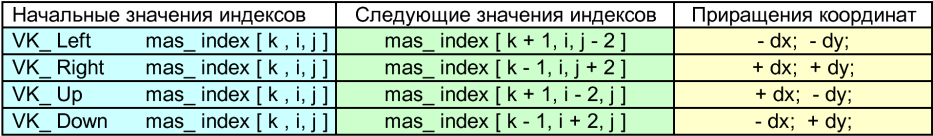
В этом случае, при переходах между уровнями (при использовании обработчика клавиш «стрелки») изменения индексов ячеек матрицы следующие (см. таблицу и рисунок 6):
Таблица. Изменения индексов ячеек матрицы


Рис. 6. Визуализация переходов
Далее, после перехода на следующий уровень обработка кода происходит как с двухмерной матрицей с учетом новых индексов в массиве индексов.
Заключение
Пример применения многомерной изометрической матрицы приведен в ресурсах к статье на http://www.programmersforum.ru в разделе «Журнал клуба программистов. Первый выпуск». В следующих уроках мы научимся работать с графикой на канве в среде Дельфи
Статья из первого выпуска “журнала ПРОграммистов”.
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
Обсудить на форуме — Применение изометрических координат в Delphi
Облако меток
реестр ассемблер timer TBitMap SaveToFile ShellExecute программы массив советы word MySQL SQL ListView pos random компоненты дата LoadFromFile form база данных сеть html php RichEdit indy строки Win Api tstringlist Image мысли макросы Edit ListBox office C/C++ memo графика StringGrid поиск canvas файл Pascal форма Файлы интернет Microsoft Office Excel excel winapi журнал ПРОграммист DelphiКупить рекламу на сайте за 1000 руб
пишите сюда - alarforum@yandex.ru
Да и по любым другим вопросам пишите на почту

пеллетные котлы

Пеллетный котел Emtas

Наши форумы по программированию:
- Форум Web программирование (веб)
- Delphi форумы
- Форумы C (Си)
- Форум .NET Frameworks (точка нет фреймворки)
- Форум Java (джава)
- Форум низкоуровневое программирование
- Форум VBA (вба)
- Форум OpenGL
- Форум DirectX
- Форум CAD проектирование
- Форум по операционным системам
- Форум Software (Софт)
- Форум Hardware (Компьютерное железо)

