
Последние записи
- Конвертер heic в jpg
- Проверка на шестнадцатеричный формат записи
- Отдать пользователю файл с помощью file_get_contents()
- Написать собственую функцию operator[] для битов
- Проблема с движением 2D человека
- OpenGl.Создание винтовой лестницы
- Склеить несколько файлов в один
- Windows 10 сменить администратора
- Рандомное слайдшоу
- Событие для произвольной области внутри TImage

Интенсив по Python: Работа с API и фреймворками 24-26 ИЮНЯ 2022. Знаете Python, но хотите расширить свои навыки?
Slurm подготовили для вас особенный продукт! Оставить заявку по ссылке - https://slurm.club/3MeqNEk

Online-курс Java с оплатой после трудоустройства. Каждый выпускник получает предложение о работе
И зарплату на 30% выше ожидаемой, подробнее на сайте академии, ссылка - ttps://clck.ru/fCrQw
4th
Июл
 textarea форма в Html с прокруткой и множественным выбором
textarea форма в Html с прокруткой и множественным выбором
Posted by admin under HTML, Топик-обзор
xxxsas:
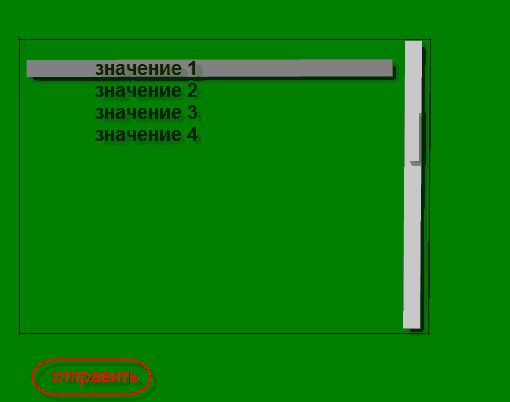
Нужна форма подобная textarea (с прокруткой если не помещаются все значения) и при этом она должна быть не редактируемой, а значение ней можно было бы выбрать и затем при нажатии на кнопку форы отправить это значение передавалось бы на другую страницу.
подробности на рисунке ниже.

Решение поставленого вопроса от форумчанина. Код решения лучше скопировать с форума.
savva-paladin:
<select multiple><!—можно выбрать несколько вариантов ответов—>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»mercedes»>Mercedes</option>
<option value=»audi»>Audi</option>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»mercedes»>Mercedes</option>
<option value=»audi»>Audi</option>
</select>
<input type=»submit» value=»send»>
выглядит это так:
или
<select size=»6″><!—размер сам указывай—>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»mercedes»>Mercedes</option>
<option value=»audi»>Audi</option>
<option value=»volvo»>Volvo</option>
<option value=»saab»>Saab</option>
<option value=»mercedes»>Mercedes</option>
<option value=»audi»>Audi q5</a></option>
</select>
<input type=»submit» value=»send»>
выглядит это так:
Похожие статьи
Купить рекламу на сайте за 1000 руб
пишите сюда - alarforum@yandex.ru
Да и по любым другим вопросам пишите на почту

пеллетные котлы

Пеллетный котел Emtas

Наши форумы по программированию:
- Форум Web программирование (веб)
- Delphi форумы
- Форумы C (Си)
- Форум .NET Frameworks (точка нет фреймворки)
- Форум Java (джава)
- Форум низкоуровневое программирование
- Форум VBA (вба)
- Форум OpenGL
- Форум DirectX
- Форум CAD проектирование
- Форум по операционным системам
- Форум Software (Софт)
- Форум Hardware (Компьютерное железо)

