Последние записи
- Найти среднее значение по данным в ячейке
- Число различных чисел (Microsoft Office Excel)
- Убить процесс
- Конвертер heic в jpg
- Проверка на шестнадцатеричный формат записи
- Отдать пользователю файл с помощью file_get_contents()
- Написать собственую функцию operator[] для битов
- Проблема с движением 2D человека
- OpenGl.Создание винтовой лестницы
- Склеить несколько файлов в один

Интенсив по Python: Работа с API и фреймворками 24-26 ИЮНЯ 2022. Знаете Python, но хотите расширить свои навыки?
Slurm подготовили для вас особенный продукт! Оставить заявку по ссылке - https://slurm.club/3MeqNEk

Online-курс Java с оплатой после трудоустройства. Каждый выпускник получает предложение о работе
И зарплату на 30% выше ожидаемой, подробнее на сайте академии, ссылка - ttps://clck.ru/fCrQw
19th
Сен
 Исследование протокола PS/2 для мышки
Исследование протокола PS/2 для мышки
В этой статье я попытаюсь объяснить аспекты, связанные с интерфейсом PS/2 для периферийного устройства типа мышь, включая физический, электрический интерфейс, протокол низкого уровня, режимы работы, команды и расширения…
Евгений Амосов
by Gambit_OZ gambitoz@mail.ru

Мышь воспринимает своё перемещение в рабочей плоскости (обычно – на участке поверхности стола) и передаёт эту информацию компьютеру. Программа, работающая на компьютере, в ответ на перемещение мыши производит на экране действие, отвечающее направлению и расстоянию этого перемещения. В универсальных интерфейсах (например, в оконных) с помощью мыши пользователь управляет специальным курсором – указателем, то есть манипулятором элементами интерфейса.
В дополнение к детектору перемещения мышь имеет от одной до трёх и более кнопок, а также дополнительные элементы управления (колёса прокрутки, потенциометры, джойстики, трекболы, клавиши и т. п.), действие которых обычно связывается с текущим положением курсора (или составляющих специфического интерфейса).
Фактически все эти устройства общаются с компьютером при помощи двух интерфейсов: универсальной последовательной шины (USB) или интерфейса PS/2.
Интерфейс PS/2 расшифровывается как Personal System/2. Широкую популярность он приобрел благодаря использованию для взаимодействия с манипулятором типа мышь в компьютерах Apple Macintosh и позднее в ОС Windows для IBM PC в конце 80-х. Однако сегодня быстро завоевавший популярность интерфейс USB в конечном итоге практически заменил PS/2 полностью. Тем не менее, протокол PS/2 представляет собой интересную платформу для различных экспериментов научного характера. Например, можно использовать мышку с разъемом PS/2 для управления каким-либо передвижным устройством-роботом или сделать свой манипулятор, который при помощи датчиков-гироскопов, закрепленных на пальцах руки, будет эмулировать передвижение курсора на экране, а щелчком пальцев открывать папки и т. д. В дальнейших статьях будет описано, как это можно реализовать.
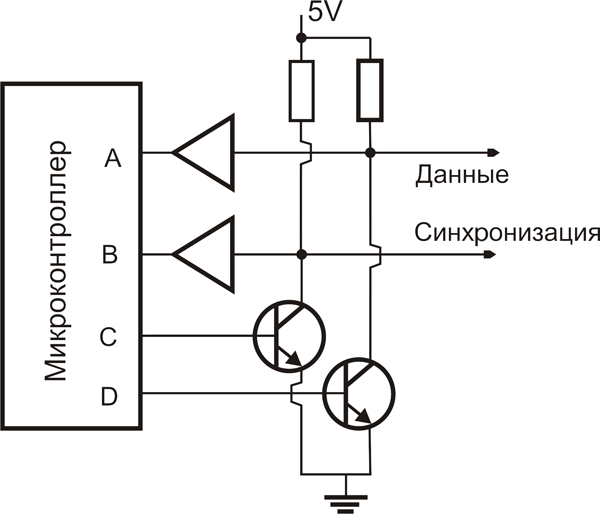
Интерфейс мыши PS/2 использует двунаправленный последовательный протокол, по которому передаются данные о движении и состоянии кнопок вспомогательному диспетчеру устройств компьютера (далее по тексту – хост). Диспетчер, в свою очередь, посылает команды для мыши, чтобы установить частоту обмена, разрешение, ее перезагрузку, выключение и т. д. Напряжение питания на линии передачи 5В ~100 мА. На Рис. 1 показано обозначение контактов разъема PS/2, на Рис. 2 – возможное подключение мышки к своему устройству:
Рис. 1. Обозначение контактов PS/2
Рис. 2. Вариант подключения мышки к своему устройству
Входы, разрешение и масштабирование
Стандартный интерфейс мыши PS/2 поддерживает следующие входы: перемещение по координате X (вправо/влево), перемещение по координате Y (вверх/вниз), левая кнопка, средняя кнопка, правая кнопка. Данный тип мыши является стандартом, но сейчас уже не используется. Мышь периодически читает эти входы, обновляет связанные с ними счетчики и устанавливает флаги, чтобы в дальнейшем отправить хосту текущее состояние кнопок и перемещение. Есть много манипуляторов PS/2, которые имеют дополнительные входы и могут сообщить о данных по-другому, чем описано в этом документе. Одним из популярных расширений является Microsoft Intellimouse, которое включает в себя поддержку стандартных входов, а также колеса прокрутки и двух дополнительных кнопок (это уже современные мышки).
У стандартной мыши есть два 9-разрядных счетчика с флагами переполнения, которые отслеживают перемещение: по координате X и по координате Y. Их содержание, а также состояние трех кнопок мыши отправляется хосту в виде 3-хбайтового пакета данных. Счетчики перемещения определяют смещение мыши относительно ее предыдущей позиции, когда было совершено перемещение или когда пришла команда Resend (0xFE).
Когда мышь читает свои входы, она записывает текущее состояние своих кнопок и постепенно увеличивает/уменьшает счетчики перемещения согласно значению перемещения, которое произошло относительно последнего значения. Если любой из счетчиков переполнится, то будет установлен соответствующий флаг переполнения.
Параметр, который определяет величину увеличения/уменьшения счетчиков перемещения, является разрешением. Разрешение по умолчанию равно четырем значениям на миллиметр, и хост может изменить это значение, используя команду Set Resolution (0xE8).
Существует параметр, который не влияет на счетчики перемещения, но влияет на значения, которые снимаются со счетчиков. Этот параметр называется масштабированием. По умолчанию мышь использует масштабирование 1:1. Однако хост может выбрать масштабирование 2:1, используя команду Set Scaling 2:1 (0xE7). Если будет включено масштабирование 2:1, то мышь применит следующий алгоритм к счетчикам перемещения прежде, чем отправить их содержание хосту (см. Таблицу 1).
| Состояние счетчика движения | Отсылаемое значение |
|---|---|
| 0 | 0 |
| 1 | 1 |
| 2 | 1 |
| 3 | 3 |
| 4 | 6 |
| 5 | 9 |
| N>5 | 2 * N |
Масштабирование 2:1 применяется только к автоматически отсылаемым данным в потоковом режиме. Это не влияет на данные, которые отправляются в ответ на команду Read Data (0xEB).
Пакет данных о перемещениях
Стандартная мышь PS/2 посылает информацию о движении/кнопках хосту, используя следующий 3-хбайтовый пакет (см. Таблицу 2):
| Байт | Бит 7 | Бит 6 | Бит 5 | Бит 4 | Бит 3 | Бит 2 | Бит 1 | Бит 0 |
|---|---|---|---|---|---|---|---|---|
| 1 | Y-переполнение | X-переполнение | Y знак бит | Х знак бит | всегда 1 | Средняя кнопка | правая кнопка | левая кнопка |
| 2 | X-перемещение | |||||||
| 3 | Y-перемещение | |||||||
Значения перемещения – это два 9-разрядных целых числа, где старший значащий бит, появляется битом “X/Y знак” в 1-м байте из передаваемого пакета данных. Их значение представляет смещение мыши относительно ее предыдущей позиции, определенной текущим разрешением. Диапазон отсылаемых значений лежит в пределах от -255 до +255. Если этот диапазон будет превышен, то установится соответствующий бит переполнения.
Режимы работы
Создание отчетов данных обработано согласно режиму, в котором работает мышь. Есть четыре режима работы:
- сброс (Reset) – начальный режим, в котором мышь выполняет инициализацию и самодиагностику;
- поток (Stream) – рабочий режим по умолчанию, в котором мышь отправляет пакеты данных о перемещениях, когда происходит перемещение или изменяются состояния кнопок;
- удаленный (Remote) – хост должен упорядочить пакеты данных о перемещениях;
- обратный (Wrap) – диагностический режим, в котором мышь отправляет каждый полученный пакет назад к хосту.
Режим сброса (Reset)
Мышь переходит в режим сброса при включении питания или в ответ на команду Reset (0xFF). После ввода этого режима мышь выполняет диагностическую самопроверку и устанавливает следующие значения по умолчанию:
Частота дискретизации =100 значений в секунду
Разрешение =4 значения на 1мм
Масштабирование =1:1
Создание отчетов данных = отключено
После режима самодиагностики мышь отправляет хосту результат проверки – 0xAA (успешно) или 0xFC (ошибка).
Следующим значением после 0xAA или 0xFC мышь отправляет свой ID=0×00. Это значение указывает на то, что это мышь, а не клавиатура или иное устройство. В некоторых описаниях протокола указано, что хост не должен передавать данные, пока тот не получит ID устройства. Однако некоторые BIOS’ы отправляют команду Reset (0xFF) сразу после команды 0xAA, полученной после того, как включенное питание было сброшено.
Как только мышь отправила свой ID устройства хосту, она входит в потоковый режим.
Потоковый режим (Stream)
В потоковом режиме мышь отправляет данные перемещения, когда обнаруживается перемещение или изменение в состоянии одной или более кнопок мыши. Максимальная частота, на которой можно сообщить об этих данных, известна как частота дискретизации. Этот параметр изменяется в пределах от 10 до 200 значений в секунду (по умолчанию – 100 значений в секунду). Хост может изменить это значение, используя команду Set Sample Rate (0xF3).
Отметим, что создание отчетов отключено по умолчанию. Мышь не будет фактически слать пакеты данных о перемещениях, пока она не получит команду Enable Data Reporting (0xF4).
Потоковый режим – рабочий режим по умолчанию или режим, в который можно установить, используя команду Set Stream Mode (0xEA).
Удаленный режим (Remote)
В удаленном режиме мышь читает свои входы и обновляет счетчики/флаги на текущей частоте дискретизации, но не отсылает автоматически пакеты данных, если произошло перемещение. Вместо этого хост опрашивает мышь, используя команду Read Data (0xEB). После получения этой команды мышь отсылает единственный пакет данных о перемещениях и сбрасывает свои счетчики перемещения.
Мышь входит в удаленный режим при получении команды Set Remote Mode (0xF0). Удаленный режим используется редко.
Обратный режим (Wrap)
Это “эхо”-режим, в котором каждый байт, полученный мышью, отсылается назад к хосту. Даже если полученный байт будет соответствовать системной команде, то мышь не станет отвечать на эту команду, а только отправит данный байт назад хосту. Однако есть два исключения: команды Reset (0xFF) и Reset Wrap Mode (0xEC). Мышь обработает их как допустимые команды и не отправит назад хосту.
Обратный режим используется редко.
Расширения Intellimouse
Популярное расширение стандартной мыши PS/2 – Microsoft Intellimouse – включает в себя поддержку в общей сложности пяти кнопок мыши и трех осей перемещения (вправо/влево, вверх/вниз и колесо прокрутки). Эти дополнительные функции требуют использования 4-хбайтового пакета данных перемещения, а не стандартного 3-хбайтового. Так как стандартные драйверы мыши PS/2 не могут распознать этот пакетный формат, Intellimouse обязан работать точно как стандартная мышь PS/2. Таким образом, если Intellimouse будет использоваться на компьютере, который поддерживает только стандартную мышь PS/2, то она (мышка) будет все еще функционировать, за исключением колеса прокрутки и 4-й и 5-й кнопок.
После включения питания или сброса Microsoft Intellimouse работает точно так же, как стандартная мышь PS/2 (то есть использует 3-хбайтовый пакет данных о перемещениях, отвечает на все команды таким же образом, как на стандартную мышь PS/2, и сообщает о ID устройства 0×00).
Чтобы включить колесо прокрутки, хост отправляет следующую последовательность команд:
- Установить частоту дискретизации =200
- Установить частоту дискретизации =100
- Установить частоту дискретизации =80
Хост отправляет команду Get device ID (0xF2) и ожидает ответа. Если это стандартная мышь PS/2 (то есть не IntelliMouse), то она ответит ID устройства 0×00. В этом случае хост распознает факт, что мышь действительно не имеет колеса прокрутки, и будет продолжать обрабатывать ее как стандартную мышь PS/2. Однако если будет подключена Microsoft Intellimouse, то она ответит ID =0×03. Это сообщит хосту, что у присоединенного манипулятора есть колесо прокрутки, и хост перейдет в режим ожидания 4-хбайтового пакета данных о перемещениях (см. Таблицу 3):
| Байт | Бит 7 | Бит 6 | Бит 5 | Бит 4 | Бит 3 | Бит 2 | Бит 1 | Бит 0 |
|---|---|---|---|---|---|---|---|---|
| 1 | Y-переполнение | X-переполнение | Y знак бит | Х знак бит | всегда 1 | Средняя кнопка | правая кнопка | левая кнопка |
| 2 | X-перемещение | |||||||
| 3 | Y-перемещение | |||||||
| 4 | Z-перемещение | |||||||
“Z-перемещение” – дополнительное значение, которое представляет собой перемещение колеса прокрутки начиная с последнего отчета данных. Допустимые значения находятся в диапазоне от -8 до +7. Это означает, что число фактически представлено как четыре младших, значащих бита; старшие четыре бита – только как расширение знака.
Чтобы включить колесо прокрутки, а также 4-ю и 5-ю кнопки, хост отправляет следующую последовательность команд:
- установить частоту дискретизации =200
- установить частоту дискретизации =200
- установить частоту дискретизации =80
Хост шлет команду Get device ID (0xF2) и ожидает ответа. Microsoft Intellimouse отвечает ID устройства =0×04, затем использует следующий 4-хбайтовый пакет данных перемещения (см. Таблицу 5):
| Байт | Бит 7 | Бит 6 | Бит 5 | Бит 4 | Бит 3 | Бит 2 | Бит 1 | Бит 0 |
|---|---|---|---|---|---|---|---|---|
| 1 | Y-переполнение | X-переполнение | Y знак бит | Х знак бит | всегда 1 | Средняя кнопка | правая кнопка | левая кнопка |
| 2 | X-перемещение | |||||||
| 3 | Y-перемещение | |||||||
| 4 | 0 | 0 | 5-я кнопка | 4-я кнопка | Z-перемещение | |||
4-я кнопка =1, если нажата 4-я кнопка мыши, и 5-я кнопка =1, если нажата 5-я кнопка мыши. “Z-перемещение” представляет собой значение движения, которое произошло начиная с последнего отчета данных. Действительные значения изменяются в пределах от -8 до +7.
Набор команд
Следующее – набор команд; он является стандартом для мыши с интерфейсом PS/2. Если мышь находится в потоковом режиме, хост должен отключить создание отчетов данных (команда 0xF5) прежде, чем отправить какие-то команды.
- 0xFF (Reset) – мышь отвечает командой (0xFA) и входит в режим сброса.
- 0xFE (Resend) – хост отправляет эту команду всякий раз, когда он получает ошибочные данные от мыши. Мышь отвечает, посылая последний пакет, который она отправила хосту. Если мышь отвечает на команду Resend другим недопустимым пакетом, хост может или дать другую команду Resend, или сформировать команду Error (0xFC) и произвести сброс питания с мыши. Эта команда не буферизована, что означает, что Resend никогда не будет отправляться в ответ на команду Resend.
- 0xF6 (Set Defaults) – мышь отвечает командой (0xFA) и устанавливает следующие значения: частота дискретизации =100, разрешение =4 значения на 1 миллиметр, масштабирование =1:1, создание отчетов данных = отключено. Мышь сбрасывает все свои счетчики перемещения и входит в потоковый режим.
- 0xF5 (Disable Data Reporting) – мышь отвечает командой (0xFA), отключается создание отчетов данных и сбрасываются счетчики перемещения.
- 0xF4 (Enable Data Reporting) – мышь отвечает командой (0xFA), включается режим создания отчетов данных и сбрасываются счетчики перемещения. Эта команда может быть получена в тот момент, когда мышь находится в удаленном режиме, но будет выполнена, только если мышь переключится в потоковый режим.
- 0xF3 (Set Sample Rate) – мышь отвечает командой (0xFA) и ожидает один байт из хоста. Мышь сохраняет этот байт как новую частоту дискретизации. После получения частоты дискретизации мышь снова отвечает командой (0xFA) и сбрасывает свои счетчики перемещения. Допустимые частоты дискретизации – 10, 20, 40, 60, 80, 100 и 200 значений в секунду.
- 0xF2 (Get Device ID) – мышь отвечает командой (0xFA), сопровождая его ID устройства (0×00 для стандартной мыши PS/2). Мышь должна также сбросить свои счетчики перемещения.
- 0xF0 (Set Remote Mode) – мышь отвечает командой (0xFA), сбрасывает свои счетчики перемещения и входит в удаленный режим.
- 0xEE (Set Wrap Mode) – мышь отвечает командой (0xFA), сбрасывает свои счетчики перемещения и входит в эхо-режим.
- 0xEC (Reset Wrap Mode) – мышь отвечает командой (0xFA), сбрасывает свои счетчики перемещения и входит в режим, в котором она была до эхо-режима (в потоковый или удаленный).
- 0xEB (Read Data) – мышь отвечает командой (0xFA) и отправляет пакет данных перемещения. Это единственный способ считать данные в удаленном режиме. После того, как пакет данных был успешно отправлен, мышь сбрасывает свои счетчики перемещения.
- 0xEA (Set Stream Mode) – мышь отвечает командой (0xFA), сбрасывает свои счетчики перемещения и входит в потоковый режим.
- 0xE9 (Status Request) – мышь отвечает командой (0xFA), затем передается следующий 3-хбайтовый пакет состояния (см. Таблицу 6):
Таблица 5. Пакет состояния Байт Бит 7 Бит 6 Бит 5 Бит 4 Бит 3 Бит 2 Бит 1 Бит 0 1 Всегда 0 Режим включение масштабирование всегда 0 левая кнопка средняя кнопка правая кнопка 2 Разрешение 3 частота опроса Правая, средняя, левая кнопка =1, если соответствующая кнопка нажата; 0, если кнопка не нажата. Масштабирование =1, если масштабирование 2:1; 0, если масштабирование 1:1 (см. команды 0xE7 и 0xE6).
Включение =1, если включено создание отчетов данных; 0, если создание отчетов данных отключено (см. команды 0xF5 и 0xF4).
Режим =1, если удаленный режим включен; 0, если включен потоковый режим (см. команды 0xF0 и 0xEA).
- 0xE8 (Set Resolution) – мышь отвечает командой (0xFA), читает один байт из хоста и снова отвечает командой (0xFA), затем сбрасывает свои счетчики перемещения. Побайтовое чтение от хоста определяет разрешение следующим образом (см. Таблицу 7):
Таблица 6. Расшифровка данных, принятых с хоста Байт, считанный с хоста Разрешение 00 1 значение/мм 01 2 значения/мм 02 4 значения/мм 03 8 значений/мм - 0xE7 (Set Scaling 2:1) – мышь отвечает командой (0xFA), затем включает масштабирование 2:1.
- 0xE6 (Set Scaling 1:1) – мышь отвечает командой (0xFA), затем включает масштабирование 1:1.
Инициализация
Мышь PS/2 обычно обнаруживается/инициализируется, только когда компьютер загружается. Таким образом, мышь не может использоваться в горячем подключении; в результате приходится перезапускать свой компьютер всякий раз, когда устанавливается/удаляется мышь PS/2.
Начальное обнаружение мыши PS/2 происходит во время включения компьютера. Если мышь будет обнаружена, то BIOS позволит операционной системе конфигурировать/использовать мышь.
Иначе устанавливается запрет на передачу по шине мыши. Если загружать компьютер с присоединенной мышью, отключить мышь и повторно ее включить в то время, когда загружается Windows, ОС в состоянии обнаружить мышь и дать с ней работать.
Рассмотрим передачу данных между компьютером и стандартной мышью PS/2 во время процесса начальной загрузки (Листинг 1).
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: FF Команда сброса
Мышь: FA Подтверждение
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: FF Команда сброса
Мышь: FA Подтверждение
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: FF Команда сброса
Мышь: FA Подтверждение
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: C8 число 200
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 64 число 100
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 50 число 80
Мышь: FA Подтверждение
Хост: F2 Прочитать тип устройства
Мышь: FA Подтверждение
Мышь: 00 Идентификатор мыши
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 0A число 10
Мышь: FA Подтверждение
Хост: F2 Прочитать тип устройства
Мышь: FA Подтверждение
Мышь: 00 Идентификатор мыши
Хост: E8 Установить разрешение
Мышь: FA Подтверждение
Хост: 03 8 значений/мм
Мышь: FA Подтверждение
Хост: E6 Установить масштабирование 1:1
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 28 число 40
Мышь: FA Подтверждение
Хост: F4 Включить
Мышь: FA Подтверждение
Инициализация завершена…
Если нажата левая кнопка.
Мышь: 09 1 1 00001001; Бит0 – состояние левой кнопки мыши; Бит3 всегда =1
Мышь: 00 1 1 Нет X-перемещений
Мышь: 00 1 1 Нет Y-перемещений
… и отпущена левая кнопка мыши:
Мышь: 08 0 1 00001000 Бит0 – состояние левой кнопки мыши; Бит3 всегда =1
Мышь: 00 1 1 Нет X-перемещений
Мышь: 00 1 1 Нет Y-перемещений
Теперь рассмотрим обмен данными между компьютером и мышью Intellimouse (при загрузке компьютера).
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: FF Команда сброса
Мышь: FA Подтверждение
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: FF Команда сброса (все, надоело. Дальше хост не выделяю)
Мышь: FA Подтверждение
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: FF Команда сброса
Мышь: FA Подтверждение
Мышь: AA Тестовый режим
Мышь: 00 Идентификатор мыши
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: C8 число 200
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 64 число 100
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 50 число 80
Мышь: FA Подтверждение
Хост: F2 Прочитать тип устройства
Мышь: FA Подтверждение
Мышь: 03 Идентификатор мыши
Хост: E8 Установить разрешение
Мышь: FA Подтверждение
Хост: 03 8 значений/мм
Мышь: FA Подтверждение
Хост: E6 Установить масштабирование 1:1
Dev: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 28 число 40
Мышь: FA Подтверждение
Хост: F4 Включить устройство
Мышь: FA Подтверждение
Если нажата левая кнопка мыши…
Мышь: 09 00001001 Бит0 – состояние левой кнопки мыши; Бит3 всегда =1
Мышь: 00 Нет X-перемещений
Мышь: 00 Нет Y-перемещений
Мышь: 00 Нет Z-перемещений
… и отпущена левая кнопка мыши:
Мышь: 08 00001000
Мышь: 00 Нет X-перемещений
Мышь: 00 Нет Y-перемещений
Мышь: 00 Нет Z-перемещений
После установки драйвера IntelliMouse Microsoft с поддержкой 4-х и 5-х кнопок была найдена следующая последовательность:
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: C8 число 200
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 64 число 100
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 50 число 80
Мышь: FA Подтверждение
Хост: F2 Прочитать тип устройства
Мышь: FA Подтверждение
Мышь: 03 Идентификатор мыши
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: C8 число 200
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: C8 число 200
Мышь: FA Подтверждение
Хост: F3 Установить частоту дискретизации
Мышь: FA Подтверждение
Хост: 50 число 80
Мышь: FA Подтверждение
Хост: F2 Прочитать тип устройства
Мышь: FA Подтверждение
Мышь: 04 Идентификатор мыши
….
Заключение
Удалось выяснить принцип работы мышки – протокол обмена с компьютером. Благодаря полученной информации представилась возможность использовать мышь не только по ее прямому назначению, но и для поделок, как я говорил выше. Самый простой пример – это прикрепление мышки под днище самодельного робота, а так как мы знаем протокол обмена, можно, например, сделать дешевый импровизированный GPS-навигатор, и ваш робот будет всегда знать, где он находится, а заодно и шарики мышки будут использоваться как дополнительные колеса. Другой пример. Подключаем мышку к тому же самому роботу и управляем им: двинул мышь вперед – робот поехал вперед, кликнул мышкой – робот выстрелил импровизированной ракетой.
Ресурсы
Статья в Википедии
http://ru.wikipedia.org/wiki/Компьютерная_мышь
Мышь, которая всегда под рукой. Веб-архив журнала “Наука и жизнь”
http://www.nkj.ru/archive/articles/8810
Принцип работы компьютерной мыши
http://www.molodinfo.n-vartovsk.ru/insite/mouse/mouse_tech.htm
The PS2 protocol
http://pcbheaven.com/wikipages/The_PS2_protocol
Подключение PC AT клавиатуры к AVR
http://radioded.ru/content/view/53/49
Описание протокола PS/2 для мыши и клавиатуры
http://marsohod.org/index.php/ourblog/11-blog/57-ps2proto
Adam Chapweske. The PS/2 Mouse/Keyboard Protocol
http://www.computer-engineering.org/ps2protocol
Adam Chapweske. The PS/2 Mouse Interface
http://www.computer-engineering.org/ps2mouse
Статья из шестого выпуска журнала “ПРОграммист”.
13th
Сен
 Шестой выпуск журнала «ПРОграммист»
Шестой выпуск журнала «ПРОграммист»
От редактора. Здравствуйте, уважаемые читатели журнала «
В этом выпуске…
Материал про юзабилити интерфейсов продолжит Александр Демьяненко в рубрике «Отдел тестирования». И наконец-то стартует рубрика «Переводные материалы». Статья Евгения Амосова подробно расскажет нам про протокол работы наших хвостатых PS/2-помощников.
Что такое ТЗ? Как правильно составить ТЗ? Кто должен составлять ТЗ? Прямо голова идет кругом. Но не расстраивайтесь. На эти и другие вопросы постарается ответить Дарья Устюгова.
Для развития координации, цветового восприятия ребенку до 3-5 лет требуются простые и понятные игрушки. Одним из ярких примеров является раскраска и интерактивный алфавит. Не мне вам рассказывать, родители меня поймут, что увлечь малыша могут веселые и красочные картинки зверей, игрушек. Мало того, возможность почувствовать себя художником – это непередаваемое ощущение для ребенка. А поможет нам в этом ваш верный помощник – компьютер и Владимир Дегтярь в рубрике «2D графика». Оценивать же будет самый строгий и требовательный судья – ребенок, экзаменатор нашего труда.
Хорошо-ли вы умеете готовить? Нет, это не шутка  , вспомните про направленность нашего журнала. Вспомнили? Cегодня в рубрике «Лаборатория» шеф-повар, Виталий Белик, приготовит компилятор по своему домашнему рецепту. Bon Appetit, друзья!
, вспомните про направленность нашего журнала. Вспомнили? Cегодня в рубрике «Лаборатория» шеф-повар, Виталий Белик, приготовит компилятор по своему домашнему рецепту. Bon Appetit, друзья!
В рубрике «Архив» мы решили поднять тему взаимодействия с MySQL в C++. В данной статье делится опытом наш форумчанин psycho-coder.

Вот и настал час 0xFF! Мы знаем, что среди наших читателей есть не только программисты, сисопы, но и биологи, радиоинженера и радиолюбители, дизайнеры, физики и химики, профессионалы и просто обычные люди  С этим стоит немножко поспорить. Не совсем обычные. Ведь практически сейчас все, что нас окружает, то чем мы пользуемся ежедневно и ежечасно, так или иначе связано с программированием. Пожалуй, ни одна профессия не пустила так глубоко свои корни во все сферы нашей жизни, как
С этим стоит немножко поспорить. Не совсем обычные. Ведь практически сейчас все, что нас окружает, то чем мы пользуемся ежедневно и ежечасно, так или иначе связано с программированием. Пожалуй, ни одна профессия не пустила так глубоко свои корни во все сферы нашей жизни, как
СОДЕРЖАНИЕ НОМЕРА
ТЕМА НОМЕРА
Наши разработки …………………………….. ……….. с.0х02
НЕВЕРОЯТНО, НО ФАКТ
Любопытные факты …………………………….. ………. с.0х03
ПЕРЕВОДНЫЕ МАТЕРИАЛЫ
Исследование протокола PS/2 для мышки …………………… с.0×06
ОТДЕЛ ТЕСТИРОВАНИЯ
Разработчики – интерфейс – пользователи. Часть 2 …………. с.0х0E
ОБЩИЕ ВОПРОСЫ
О правильном составлении ТЗ. Часть 1 ……………………. с.0х14
2D ГРАФИКА
Программы для самых маленьких ………………………….. с.0х17
ЛАБОРАТОРИЯ
Компилятор домашнего приготовления ……………………… с.0х1D
АРХИВ
Работа с MySQL в С++ …………………………….. …… с.0х2A
ЮМОР
Афоризмы – хохмы – загадки …………………………….. с.0х32
Ссылки для скачивания (формат PDF, 53 c., в журнале исходники к статьям):
http://slil.ru/29668837
http://raxp.radioliga.com/cnt/s.php?p=pro6.pdf
http://programmersclub.ru/pro/
http://procoder.info
30th
Авг
 ? Выбираем логотип журнала ПРОграммист ?
? Выбираем логотип журнала ПРОграммист ?
Прикрепляем к сообщению свои варианты. Имейте совесть, не грузите людей простынёй из 50 вариантов ![]()
1 человек – 1 пост / 1 лого – 1 файл.
В пост влазит 5 файлов, соответственно каждый может предложить 5 вариантов.
Варианты, естественно, не окончательные, будут дорабатываться до человеческого состояния. Потом прилепим голосование (возможно в 2 тура)
Обсуждение здесь
26th
Авг
 Энкодер датчика pdf на плис. Часть 2
Энкодер датчика pdf на плис. Часть 2
![]()
Итак, сегодня мы с вами продолжим наш материал по промышленной автоматизации, рассмотрим реализацию алгоритма энкодера на ПЛИС, особенности прошивки модулей Faswell UNIOxx-5 и создадим тестовую утилиту визуализации состояния шифратора приращений.
Продолжение. Начало цикла смотрите в четвертом выпуске журнала…
Сергей Бадло
by raxp http://raxp.radioliga.com
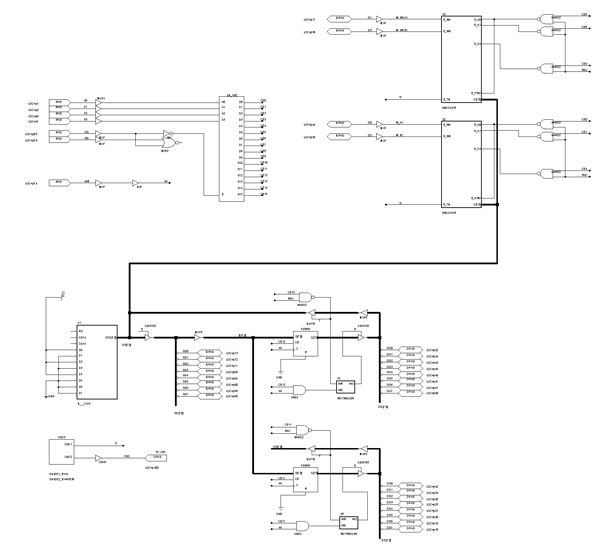
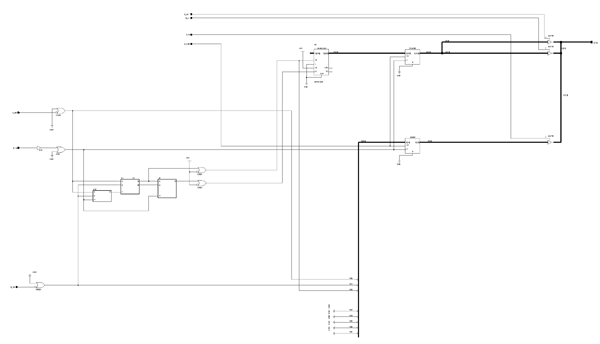
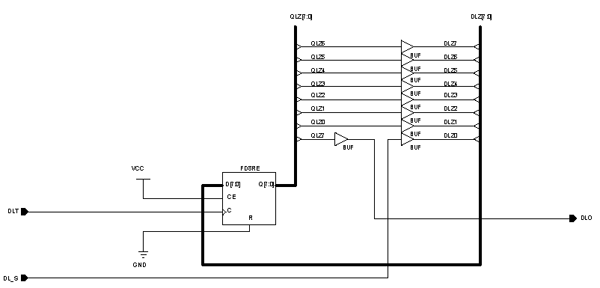
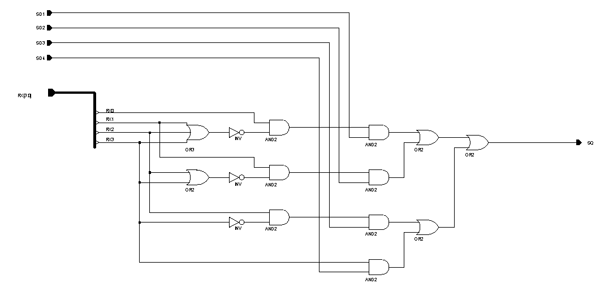
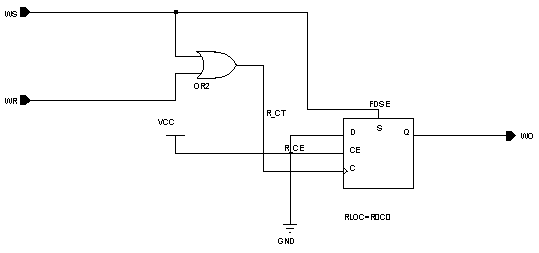
Согласно требований из прошлого материала [1], приведем реализацию алгоритма энкодера на ПЛИС в среде Xilinx Foundation 3.1i [2] (см. рисунки 2…8).
Каждая микросхема FPGA обрабатывает сигналы от двух датчиков. По каждому четвертому сигналу чтения READ и нулевому адресу (битовая последовательность А0…А2) передаются: младшие 8- бит 11-ти разрядной последовательности, содержащей информацию о текущем количес- тве импульсов поступивших с канала А (угловом положении). По первому адресу (А0…А2) переда- ются (с младшего по старший бит DO0…DO7): старшие 3- бита 11-ти разрядной информации о текущем количес- тве импульсов поступивших с канала А, признак отказа канала А (в течении длитель- ности стробирую- щего импульса (одного оборота), признак отказа канала В (в течении длитель ности стробирую- щего импульса (одного оборота)), признак направления вращения (определяется с началом стробирующего импульса по приходу сигналов с канала А и В (в течении одного оборота)), признак отказа канала строба О. По второму и третьему адресу (А0…А2) передаются (с младшего по старший бит DO0…DO7) 16- бит информации о количестве оборотов. По четвертому и пятому адресу (А0…А2) передаются (с младшего по старший бит DO0…DO7) 16- бит информации о количестве ТИ за длительность строба (относительной* скорости).

Рис. 1. Тестируемый пациент
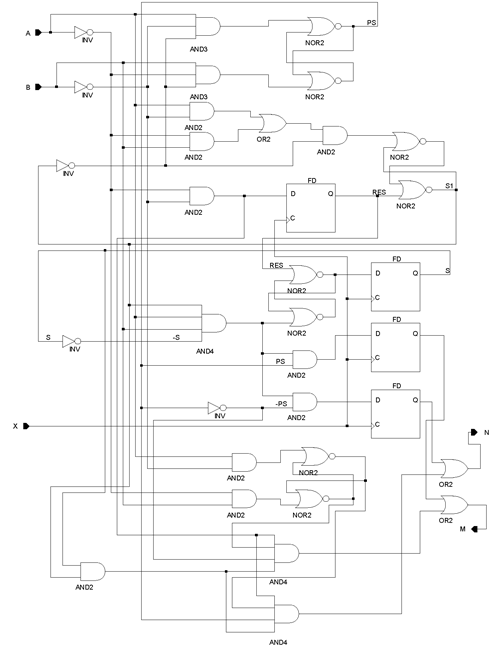
Рис. 2. Общая схема энкодера (дешифратор адреса, формирователь кода схемы, генератор ТИ, 2 канала энкодера, 16 каналов дискретного ввода-вывода)
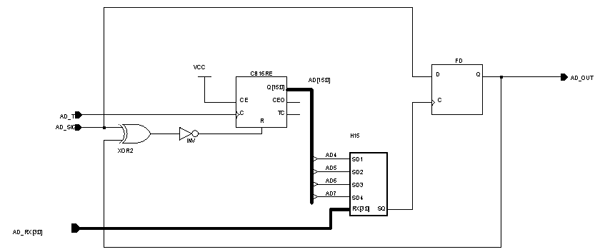
Рис. 3. Схема одного канала энкодера (антидребезг, задатчик идентификатора схемы, реверсивный счетчик импульсов, узел формирования выходного пакета данных)
Каждая из схем энкодера (алгоритм) осуществляет:
- измерение относительного углового положения датчика (по количеству импульсов поступивших с канала A);
- индикацию в соответствующем бите признака наличия импульсов (исправность A, B, Q);
- подсчет числа оборотов (количества импульсов строба), максимальное ограничено величиной 215, далее осуществляется сброс, и счет начинается заново;
- измерение относительной скорости*, т.е. подсчета количества ТИ, поступивших за длительность строба (погрешность ограничена длительностью ТИ и нестабильностью тактового генератора).
Рис. 4. Модуль задержки на 8 тактов встроенного генератора
Информация о текущей скорости определяется сразу же по истечении импульса строба, т.е. после первого оборота и далее по каждому последующему стробу.
где: 4 – коэффициент, учитывающий соотношение длительности строба и длительности канальных (информационных импульсов); 2048 – максимальное количество импульсов по любому из каналов; V – фактическая скорость, об/cек; Nти – количество ТИ за строб; Tти – период ТИ, поступающих с внешнего генератора (равен 20 нс), сек.
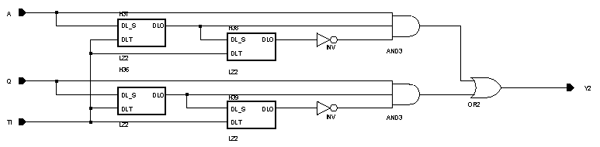
Рис. 5. Схема определения направлени вращения ротора датчика PDF
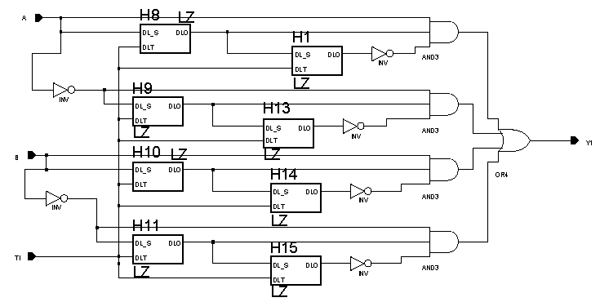
Рис. 6. Схемы нарезки сигналов A/B
Рис. 7. Схема регулирования (СР) ширины ЗИ
Рис. 8. Внутренняя схема узла адресации СР

Рис. 9. Реализация RS-триггера
Запустим наш проект на компиляцию. После проверки схемы, среда создаст битовый файл прошивки (файлы bitstream фирмы XILINX), который нужно прошить в соответствующую матрицу FPGA. Как это сделать?
Программирование платы UNIOхх-5
Обычно, для загрузки конфигурационной информации в ПЛИС используется JTAG интерфейс [3]. При этом последовательность действий следующая. Откройте приложение «JTAG Programmer» пакета Xilinx Foundation Series 3.1i. В меню «Edit» выберите пункт «Add Device», после чего появиться вспомогательное окно, в котором необходимо отыскать наш файл прошивки и открыть его. В меню «Operations» выберите пункт «Program». В появившемся окне нажмите кнопку «OK». После удачной загрузки, должна появиться фраза «Programming completed successfully». На этом программирование завершено (см. рисунок 10):
Рис. 10. Загрузка прошивки через JTAG
Однако этот способ не лишен недостатков: требуется наличие JTAG программатора практически все время «под рукой».
Второй способ, получивший название ISP (In System Programming), более удобен, так как не требует извлечения микросхемы конфигурационного ПЗУ (или самой ПЛИС) из платы или наличия дополнительного разъема на плате под ПЛИС. Программирование каждой матрицы FPGA1…FPGA4 модуля UNIOxx-5 осуществляется с помощью программ: <isp.exe> (загрузка схемы с записью в EEPROM), <isl.exe> (загрузка схемы без записи в EEPROM). Программы позволяют осуществить загрузку файлов схем *.bit матриц FPGA. Рассмотрим на примере…
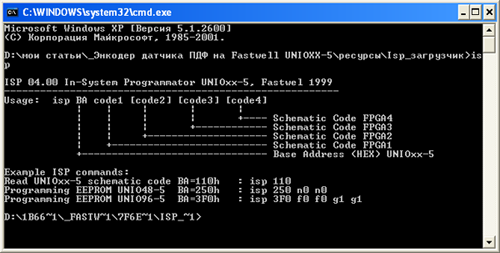
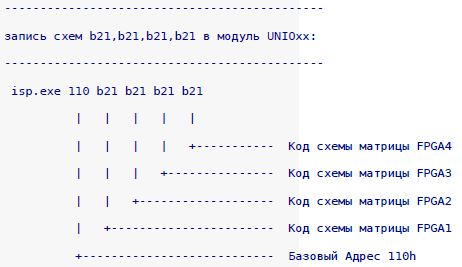
Для записи схемы и загрузки в модуль необходимо запустить программу <isp.exe> с указанием Базового Адреса (Hex) модуля и кодов схем матриц FPGA, например (см. рисунок 11):

Рис. 11. Результат
Рис. 11. Окно командной строки. Запуск утилиты ISP
Питание и установка
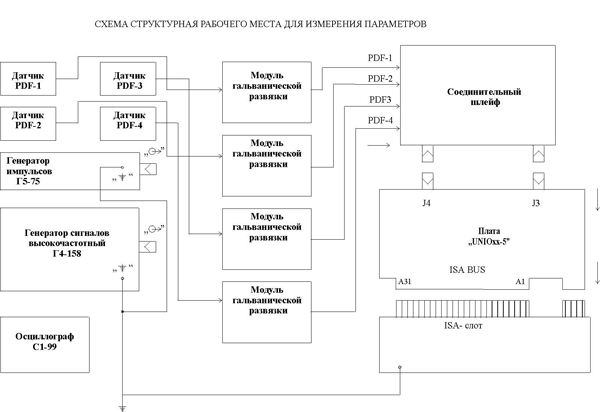
Модуль с прошивкой энкодера устанавливается в слот (ISA) промышленного компьютера и запитан от напряжения ±5В. При этом требуется обеспечить стабильность питающего напряжения с пульсациями не более 200 мВ. Выходной сигнал – однополярное напряжение (цифровая последовательность) с током нагрузки до 10 мА. Максимальная длина шлейфа, соединяющая выход модуля энкодера (платы UNIOxx-5) к входному разъему до 1.5 м. Проверка прошитой платы UNIOxx-5 производится на рабочем месте следующим образом. Земли шасси, платы UNIOxx-5, осциллографа, генератора импульсов и генератора сигналов высокочастотного должны быть объединены (заземлены) в одной точке проводником минимальной длины сечением не менее 2 мм2 (см. рисунок 12):
Рис. 12. Схема проверки платы UNIOxx-5 с прошивкой энкодера
Плата UNIOxx-5 при выключенном питании шасси вставляется в ISA слот. С помощью соединительного шлейфа присоединяют выход датчиков с соответствующими входами модулей гальванической развязки или модулей связи, сигнал с которых подан на вход платы UNIOxx-5. Далее производится включение промышленного шасси и загрузка обслуживающей прошивки. Осциллографом контролируют наличие напряжения питания (+5 В) на плате модуля UNIOxx-5. С помощью осциллографа производится контроль ТИ с тактового генератора платы. Включив генератор импульсов с заранее выставленными выходными уровнями сигналов, подают импульсы по входу строба для каждой из матрицы модуля (поочередно), контролируя одновременно с помощью программы обслуживания (или осциллографом) наличие признака строба в последовательности (бит DO7 при втором адресе А0…А2).
Кроме того, тестирование прошивки энкодера желательно провести в условиях, приближенных к «реальным». Для этого необходимо, подключить шифратор приращений через наш модуль связи, используя несколько десятков метров кабеля UTP 5-й категории обмотанного вокруг работающего частотного привода под нагрузкой. Для визуализации положения ротора и подсчета количества импульсов с датчика приращений, реализуем на языке С простейшую утилиту приема данных с платы UNIO по шине ISA…
Реализация тестовой утилиты приема данных с энкодера и визуализация
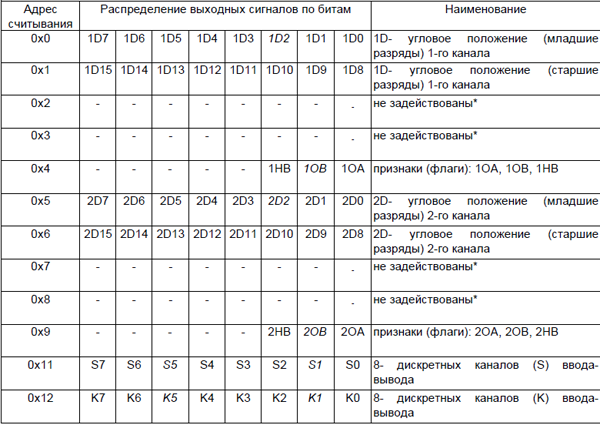
Прежде всего, на основе схемы (алгоритма) энкодера составим таблицу распределения его выходных сигналов (см. таблицу). Для упрощения написания программы можно воспользоваться библиотечными функциями языка С. В качестве примера рассмотрим фрагмент программы, осуществляющей тестовое считывание данных с контроллера и вывод графического отображения положения ротора датчика PDF. В начале программы необходимо определить адрес считывания, согласно таблице (см. листинг 1):
Таблица. Расшифровка выходных сигналов энкодера
код:
…
int f_dba(int dba,int d[16])
{
int i,PA;
for (i=0;i<16;i++) { PA=inp(BA+dba+i); d[i]=PA; } } // dba- адрес FPGA, d- данные
Адрес считывания по ISA = BA+BAx+Ar, где BA – базовый адрес платы UNIOxx (выставлен 0x110), BAx – базовый адрес матрицы FPGA:
- для FPGA-1 (BAx=0xA000)
- для FPGA-2 (BAx=0xA400)
- для FPGA-3 (BAx=0xA800)
- для FPGA-4 (BAx=0xAC00)
Рассмотрим подробнее…
Запустим среду Turbo C++ IDE ver.3.0 от Borland и создадим пустой проект. Далее необходимо провести инициализацию графического режима через InitGraph() и зациклить опрос порта INP(). Причем предусмотреть выход из цикла по нажатию определенной комбинации клавиш во время опроса, к примеру, использованием функций Kbhit() и Getch(). В основном цикле необходимо осуществить считывание двухбайтного кода идентификатора схемы, положения ротора, признаков отказа и направления вращения. После чего, произвести отображение выделенных параметров в графическом виде. Оптимальным с точки зрения наблюдения – является имитация положения ротора датчика приращений с выводом дополнительной служебной информации. Реализация подобного подхода представлена в листинге 2:
код:
…
#include «dos.h»
#include «string.h»
#include
#include
#include
#include
#define BA 0xA110
#define pi 3.14159
int f_dba(int dba,int d[16]);
void main(long int argc, char *argv[])
{
// переменные порта
int dba;int d[16];
// переменные данных
int FL,ugc,ugc2,FL1,FL2;
// служебные переменные
int s,pd,i,nomer,d1,d2;
long int k,KT,KT2;
float ugol,ugol2,ug,n,ug2,ug1,KTT,vm,ug_1,ug_2;
double v,ng1,ng2,nn;
int gdriver = DETECT, gmode, errorcode;
char msg[80];
int x,x2,y,y2,ns,nc,ugg,ugg2,xr,xr2,yr,yr2,wr,wr2,hr,hr2;
char nbuf[25];
char kbuf[25];
char ubuf[25];
char ibuf[25];
char sbuf[25];
char pbuf[25];
clrscr();
if(argc>1) // проверка параметров командной строки
{
printf(«argc=%d\n»,argc);
for(i=0;i
{ // выдаем описание
printf(«Program driver encoder\n»);
}else if (strcmp(argv[1],»indtest») == 0){}
}
//
clrscr();
k = 1;
puts(«Расчитывать параметры по FPGA-?»);
puts(«Количество импульсов с датчика PDF-?»);
scanf(«%d %d», &s, &pd); // считываем номер FPGA
if (s == 1) {dba = 0x0;} // задаем базовый адрес
if (s == 2) {dba = 0x400;}
if (s == 3) {dba = 0x800;}
if (s == 4) {dba = 0xC00;}
/*Инициализация графического режима*/
initgraph(&gdriver, &gmode, «»);
errorcode = graphresult();
if (errorcode != grOk)
{
printf(«Graphics error: %s\n», grapherrormsg(errorcode));
printf(«Press any key to halt:»);
getch();
}
/*Параметры рисунка*/
xr=180; // положение 1-го графика
yr=250;
xr2=470; // положение 2-го графика
yr2=250;
wr=100; // размеры 1-го графика
hr=100;
wr2=wr; // размеры 2-го графика
hr2=hr;
//
setfillstyle(1,BLUE);
fillellipse(xr, yr, wr, hr);
fillellipse(xr2, yr2, wr2, hr2); // 2-канал
setcolor(GREEN);
outtextxy(0,10, «Count:»); // количество импульсов
outtextxy(0,30, «Angle, deg:»); // угол поворота ротора
outtextxy(0,41, «Speed, r/s:»); // скорость
outtextxy(0,52, «HB:»); // направление вращения
outtextxy(0,63, «delta:»);
// градусы
outtextxy(xr+wr+15,yr-5,»0″);
outtextxy(xr2+wr2+15,yr2-5,»0″);
outtextxy(xr-wr-40,yr-5,»180″);
outtextxy(xr2-wr2-40,yr2-5,»180″);
outtextxy(xr-5,yr-hr-25,»90″);
outtextxy(xr2-5,yr2-hr2-25,»90″);
outtextxy(xr-10,yr+hr+15,»270″);
outtextxy(xr2-10,yr2+hr2+15,»270″);
do {
f_dba(dba,d);
printf(«Опрос:%d», k);
if (k>1)
{
setcolor(BLACK);
outtextxy(90,10, kbuf);
}
setcolor(RED);
itoa(k, kbuf, 10); // конвертируем в текст (max =10 символов)
outtextxy(90,10, kbuf);
/*FPGA_1*/
printf(«Идентификатор схемы= %c», d[14]); // см. схему
алгоритма на ПЛИС
//
n = ((d[3]<<8)|d[2]);
if (n < 0) {nn = 65535 + n - 32768;}
if (n > 0) {nn = n;}
printf(«Оборот: %7.1f», n);
if (k>1)
{
setcolor(BLACK);
outtextxy(5,90,nbuf);
}
nn=165001;
setcolor(RED);
itoa(nn,nbuf,25);
outtextxy(5,90,nbuf);
// формируем из двух байт значение положения (см. схему)
KT = ((d[1]<<8)|d[0]);
KT2 = ((d[6]<<8)|d[5]);
ugol = KT;
ugol2 = KT2;
// пересчитываем в угловые коорд.положение ротора-1 и ротора-2
ug = ugol*360/pd;
ug2 = ugol2*360/pd;
ugc = ug/360;
ugc2 = ug2/360;
ug = 360*(ugc-(ug/360));
ug2 = 360*(ugc2-(ug2/360));
ugg = 90-ug;
ugg2 = 90-ug2;
if (k>1)
{
setcolor(BLACK);
outtextxy(90,32, ubuf);
outtextxy(130,32, ibuf);
}
setcolor(RED);
itoa(ug,ubuf,10);
itoa(ugol,ibuf,10);
outtextxy(90,32,ubuf);
outtextxy(130,32,ibuf);
//
FL=d[4]&0x04; // определяем направление вращения
if (k>1)
{
if (FL == 0x04) {setcolor(BLACK);outtextxy(90,53,»left»);}
else {setcolor(BLACK);outtextxy(90,53,»rigth»);}
}
if (FL==0x04)
{
setcolor(BLACK);outtextxy(90,53,»rigth»);
setcolor(RED);outtextxy(90,53,»left»);
}
else
{
setcolor(BLACK);outtextxy(90,53,»left»);
setcolor(RED);outtextxy(90,53,»rigth»);
}
// значение разницы
if (k>1)
{
setcolor(BLACK);
outtextxy(90,63,pbuf);
}
setcolor(RED);
if (k == 1) {d1 = ug;d2 = ug2;}
itoa((ug-ug2)*pd/360,pbuf,10);
outtextxy(90,63, pbuf);
// скорость вращения
if (k==1) {ug_1=ug;ng1=ugc;}
ug_2=ug;ng2=ugc;
vm = ((ng2-ng1)*360-ug_1+ug_2)/(360*(125e-3));
printf(«Vm, об/c= %8.6f\n»,vm);
if (k>1)
{
setcolor(BLACK);
outtextxy(90,43,sbuf);
}
setcolor(RED);
itoa(vm,sbuf,10);
outtextxy(90,43,sbuf);
ug1=ug2; ng1=ng2;
// маркер (вектор на графике)
if (k>1)
{
setcolor(BLUE); // 1-канал
line(x,y,xr,yr);
line(x2,y2,xr2,yr2);
}
setcolor(RED);
line(xr-wr-10,yr,xr+wr+10,yr); // ось-x
line(xr2-wr2-10,yr2,xr2+wr2+10,yr2); // ось-x 2-канал
line(xr,yr+hr+10,xr,yr-hr-10); // ось-y
line(xr2,yr2+hr2+10,xr2,yr2-hr2-10); // ось-y 2-канал
x=xr+(wr*sin(ugg*pi/180)); x2=xr2+(wr2*sin(ugg2*pi/180));
y=yr+(hr*cos(ugg*pi/180)); y2=yr2+(hr2*cos(ugg2*pi/180));
setcolor(RED); // 1-канал
line(xr,yr,x,y);
line(xr2,yr2,x2,y2);
// конец маркер
k+ = 1;
delay(100);
if (!kbhit()) s=getch(); // перехватываем нажатую клавишу для
// останова программы
if (s==0x9) break;
} while (s!=0x13);
closegraph();
textmode(LASTMODE);
return;
}
// опрос порта по базовому адресу + смещение
int f_dba(int dba,int d[16])
{
int i,PA;
for (i=0; i<16; i++)
{
PA = inp(BA + dba + i);
d[i] = PA;
}
}
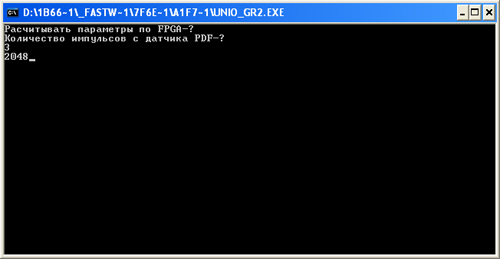
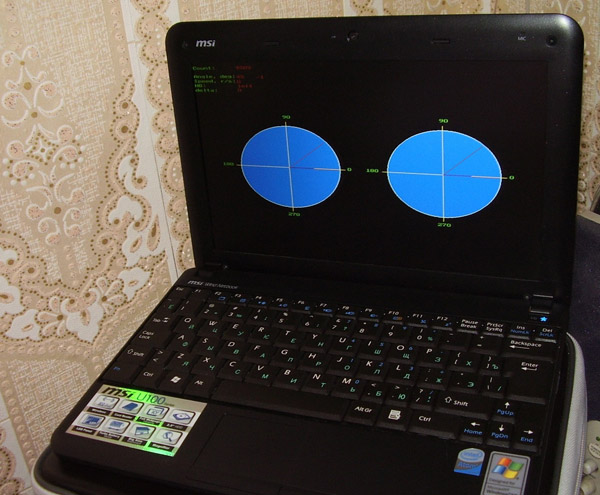
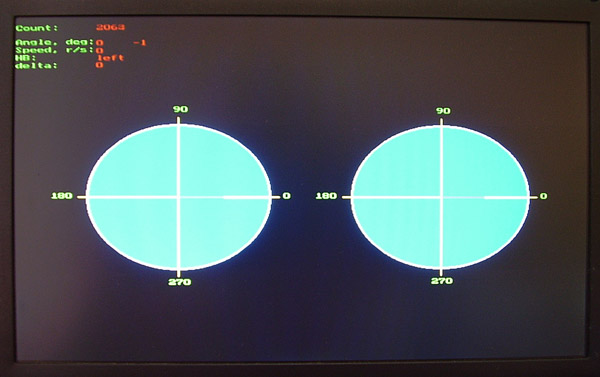
Запустим проект на компиляцию и выполнение командой <Ctrl>+<F9>. При этом, появится экран с запросом параметров считывания (см.рисунок 13). Задав номер FPGA = 3 и максимальное количество импульсов для подключенного датчика = 2048 (для нашего датчика RV-58N), нажмем <ENTER> и получим экран с визуализацией состояний двух энкодеров (см. рисунок 14-15). На рисунке 14 представлен экран состояния датчиков приращений при удаленном просмотре через сеть TCP/IP, но это уже тема отдельной статьи…
Рис. 13. Экран задания параметров считывания
Рис. 14. Удаленный просмотр датчиков приращений
Рис. 15. Экран визуализации состояний двух датчиков PDF
Заключение
Вот в принципе и все. Наслаждаемся аппаратным декодированием состояния шифратора приращений и визуальным просмотром…
Рассматриваемые в данной статье прошивка энкодера для ПЛИС в пакете XILINX 3.1, исходники и компиляция тестовой утилиты визуализации состояния датчика приращений и загрузчик ISP полностью приведены в виде ресурсов в теме «Журнал клуба программистов. Пятый выпуск» или непосредственно в архиве с журналом [4].
Ресурсы
- С. Бадло. Энкодер датчика PDF на ПЛИС. – ПРОграммист, Клуб ПРОграммистов, 2010, №4, с.40 http://raxp.radioliga.com/cnt/s.php?p=pro4.pdf
- Сайт производителя Xilinx http://www.xilinx.com
- С. Бадло. JTAG.Xilinx программатор. – Радиолюбитель, Минск, 2008, №7, с.38 http://raxp.radioliga.com/cnt/s.php?p=jtag.pdf
- Модули и проекты, использованные в статье http://raxp.radioliga.com/cnt/s.php?p=pro5.pdf
Статья из пятого выпуска журнала «ПРОграммист».
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
26th
 Библиотека файловой системы AT45DB161
Библиотека файловой системы AT45DB161
![]()
При разработке микроконтроллерных устройств с внешней памятью типа AT45DBxx приходится сталкиваться с ситуацией, когда блоки данных (файлы) записываются редко, обычно при обновлении ПО устройства, а иногда вообще только один раз — при изготовлении устройства. В таких случаях нет необходимости в использовании файловой системы дискового типа, таких как FAT…
Вячеслав Мовила
http://movilavn.narod.ru

родился 28 июля 1957 г.р., инженер. Интересы: фантастика, читаю много и с увлечением, имею неплохую библиотеку — собирал много лет. Шахматы, к сожалению сейчас не хватает времени. Но самое страстное увлечение и работа — это программирование, основной язык C++, а также, естественно Assembler, Pascal. WEB-программирование, создание динамических, интерактивных сайтов с использованием JavaScript, Java, PHP, MySQL. Базы данных, работа с CASE-средствами разработки информационным систем. Cхемотехника микропроцессорных и микроконтроллерных систем, программирование микроконтроллеров и DSP.
Проще и эффективнее использовать файловую систему последовательного доступа, наподобие ленточной. При этом файлы вместо названия имеют только индексы – последовательный номер файла на устройстве. Данные файла при записи записываются в конец свободного адресного пространства устройства, в этом случае при закрытии файла ему назначается уникальный номер (индекс). Доступ к файлу при чтении происходит по его индексу. На устройстве может находится не более 62 записанных файлов. Рассматриваемая библиотека организует такую файловую систему для микросхемы AT45DB161, порт CodeVision. Листинги библиотеки подробно прокомментированы [1…3]. Так, что при желании не потребуется больших усилий для портирования на другой компилятор и для внесения изменений с целью применения для другого типа микросхем серии AT45DBxx.
Краткое описание AT45DB161
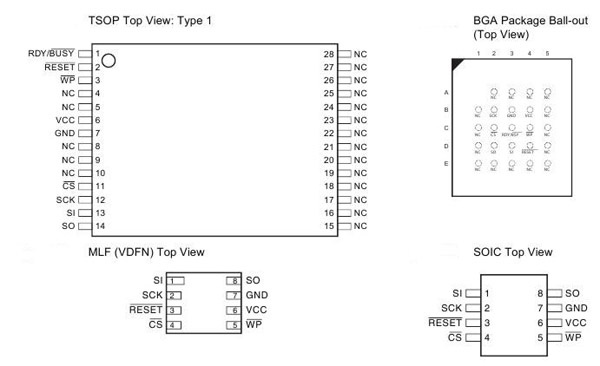
AT45DB161 (см. рис.1) — является Flash памятью с последовательным интерфейсом, и идеально подходит для широкого спектра цифровых голосовых приложений, приложений визуализации, и приложений хранения программного кода и данных. 17 301 504 бит памяти данной ИС организованы в 4096 страниц по 528 байт каждая. Кроме памяти общего назначения ИС, также, имеет два SRAM буфера данных по 528 байт. Буферы обеспечивают возможность приема данных в режиме перепрограммирования страницы основной памяти, или считывание, или запись непрерывных потоков данных. Режим эмуляции EEPROM (с побитным или побайтным изменением) прост в применении, благодаря встроенной, трехступенчатой системе команд Read — Modify — Write. В отличие от стандартных типов Flash памяти, обращение к которым, происходит произвольным образом в режиме многочисленных адресных строк и при помощи параллельного интерфейса, память типа DataFlash использует последовательный интерфейс для обращения к своим данным в режиме последовательного доступа. ИС поддерживает SPI — режимы типа 0 и 3. Простой последовательный интерфейс облегчает разводку платы, увеличивает отказоустойчивость системы, минимизирует коммутационные шумы, а также, уменьшает размер корпуса и число необходимых активных выводов. ИС оптимизирована для использования в широком круге коммерческих и индустриальных приложений, для которых существенную роль играют высокая плотность размещения, малое число выводов, низкое напряжение питания, и низкое энергопотребление. ИС функционирует с тактовыми частотами, вплоть до 20 МГц при типовом потребляемом токе в режиме активного чтения 4 мА.
Рис. 1. Распиновка ИМС
Предпосылки выбора
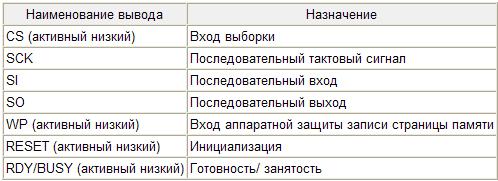
Для обеспечения удобства внутрисистемного перепрограммирования, ИС AT45DB161 не требует высоких входных напряжений в режиме программирования. ИС питается от однополярного источника с напряжением от 2.5 В до 3.6 В, или от 2.7 В до 3.6 В, как в режиме программирования, так и в режиме чтения. Выборка ИС AT45DB161 производится по входу CS (активный низкий), а доступ к ИС обеспечивается посредством 3-х проводного последовательного интерфейса, состоящего из сигнала последовательного входа SI, последовательного выхода SO и последовательного тактового сигнала SCK (см. таблицу):

Таблица. Расшифровка сигналов ИМС
Все циклы программирования имеют встроенный контроль временных характеристик, а для проведения программирования предварительный цикл стирания не требуется. При поставке ИС от Atmel, старшая значащая страница массива памяти может не быть чистой. Другими словами, содержимое последней страницы может быть заполнено содержимым, отличным от FFH.
Отличительные особенности
- Однополярное напряжение питания от 2.5 В до 3.6 В, или от 2.7 В до 3.6 В
- Совместимость с последовательным периферийным интерфейсом типа SPI
- Максимальная тактовая частота 20 МГц
- Постраничный режим программирования:
- Одиночный цикл перепрограммирования (стирание плюс программирование)
- 4096 страниц основной памяти (528 байт на страницу)
- Поддержка страничного и блочного режимов стирания
- Два 528-ми байтных буфера данных SRAM, обеспечивающих прием данных в режиме перепрограммирования энергонезависимой памяти
- Поддержка режима непрерывного считывания полного массива данных
- Идеально для приложений теневого дублирования кода
- Низкое энергопотребление:
4 мА — типичный ток в режиме активного чтения
2 мкА — типичный потребляемый ток в режиме ожидания - Аппаратная функция защиты данных
- Входы сигналов SI, SCK, CS (активный низкий), RESET (активный низкий) и WP (активный низкий) устойчивы к логическим уровням 5 В
- Коммерческий и индустриальный диапазоны температур
Схема подключения

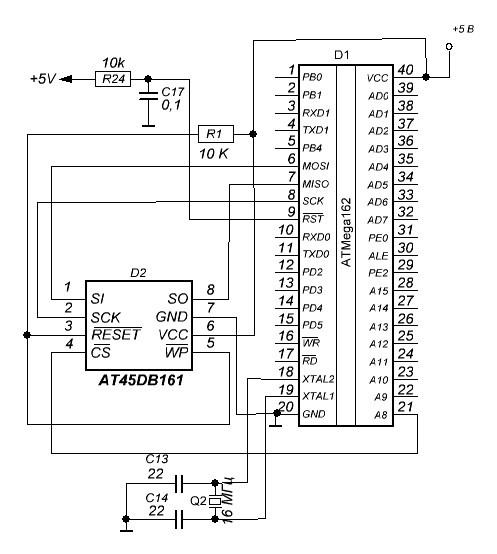
Рис. 2. Схема электрическая принципиальная тестового модуля считывания данных
Несмотря на то, что напряжение питания микросхемы AT45DB161 указано от 2.7 до 3.6 В, микросхема нормально работает при напряжении 5 В. В реальном проекте – используется питание 3 В. Поэтому подключил AT45DB161 на свою макетницу с микроконтроллером ATMega162 с 5-ти вольтовым питанием. Все тесты прошли исключительно хорошо: от самых простых до более сложных – воспроизведение звука с использованием ШИМ- модуляции. Микросхема AT45DB161 использовалась в корпусе SOIC, в котором отсутствует отдельный вывод BYSE, что видно на схеме принципиальной (см. рисунок 2) и было учтено при написании библиотеки.
Структура файловой системы
Первая страница (528 байт) отводится для хранения системной информации о файловой структуре устройства.
Первые 11 байт — это строка *AT45DB161#. Строка является идентификационной записью, которая показывает, что устройство отформатировано и готово к работе. В 12-ом байте содержится число, показывающее количество файлов на устройстве.
Далее идут 8-ми байтовые структуры, выполняющие функцию описателей файлов:
- в первых 2-х байтах адрес 1-ой страницы файла
- следующие 2 байта содержат количество страниц в файле
- последние 4 байта структуры — размер файла в байтах
Функции библиотеки
1. Инициализация файловой системы AT45DB161. unsigned char InitialFlash();
Возвращает значения:
0 — инициализировано.
1 — устройство отсутствует в системе.
2 — устройство не форматировано.
* Комментарий автора.
Внимание! При 6 В быстро выгорает, по крайней мере так было у меня.
2. Форматирование файловой системы AT45DB161 void FormatFlash();
3. Закрыть файл void CloseFile();
4. Открыть файл unsigned char OpenFile(char mode, unsigned char nfile);
Параметр mode:
r — Открыть файл в режиме чтения.
w — Открыть файл в режиме записи.
Параметр nfile:
В режиме чтения указывает индекс (номер) файла. В режиме записи не имеет значения, следует указать 0.
Возвращает значения:
0 — ошибка при открытии файла.
N(1…62) — индекс успешно открытого файла..
После успешного открытия файла будут доступны глобальные переменные статуса файла:
код:
/*
0 — Файл закрыт
1 — Файл открыт в режиме записи
2 — Файл открыт в режиме чтения
*/
unsigned char at45_file_mode = 0;
// Счетчик страниц при записи
unsigned int at45_cpwrite = 0;
// Номер текущей страницы
unsigned int at45_npage = 0;
// Индекс открытого файла
unsigned char at45_currfile = 0;
// Размер открытого файла/счетчик байт откр. файла при записи
unsigned long at45_cbfile = 0;
// Счетчик байт открытого файла при чтении
unsigned long at45_countb = 0;
// К-во страниц в файле
unsigned int at45_kpage = 0;
// Счетчик байт записанных/считанных в/из буфер
unsigned int at45_buffer_counter = 0;
5. Считать из файла count байт в буфер dest unsigned int ReadFile(char * dest, unsigned int count);
dest — Указатель на буфер чтения.
count — Количество байт для считывания.
Возвращает значения:
N — количество считанных байт.
6. Записать в файл count байт из буфера source. unsigned int WriteFile(char * source, unsigned int count);
source — Указатель на буфер записи.
count — Количество байт для записи.
7. Читать файл побайтно unsigned char ReadByte(unsigned char * flag);
flag — Указатель на переменную типа unsigned char. При чтении первого байта должен из вызывающей функции установлен в 0. При успешном чтении байта внутри функции ReadByte устанавливается в 1. При ошибке чтения или достижении конца файла внутри функции ReadByte устанавливается в 2.
Несмотря на то, что функция выглядит несколько неуклюже, она очень удобна при побайтном считывании по прерыванию.
Применение библиотеки
Для того, чтобы использовать библиотеку в проект ПО следует включить файлы: <at45db161.c> и <at45db161.h>. В файле <at45db161.h> следует скорректировать 2 настройки:
Первая:
код:
// Здесь следует определить пин порта мк. для CS AT45DB161!!!
#define DF_CHIP_SELECT PORTC.0
В строке 7 указать бит порта вывода который Вы будете использовать в качестве сигнала CS микросхемы AT45DB161:
Вторая:
Переопределить настройки интерфейса SPI в строке 38:
код:
// Включить SPI.
// SPI initialization
// SPI Type: Master
// SPI Clock Rate: 4000.000 kHz
// SPI Clock Phase: Cycle Start
// SPI Clock Polarity: High
// SPI Data Order: MSB First
#define SPI_ON SPCR=0x5c
Простой пример применения библиотеки:
код:
temp = InitialFlash();
if(temp) {
if(temp == 1) {
// И зацикливаемся — ус-во не обнаружено в системе
while(1);
}
// ИНАЧЕ УСТРОЙСТВО ОБНАРУЖЕНО НО НЕ ФОРМАТИРОВАННО!
// ФОРМАТИРУЕМ FLASH
FormatFlash();
}
// Записали первый файл:
OpenFile(‘w’, 0);
memset(Buff, 0, 128);
for(ic = 0;ic<256;ic++) Buff[ic] = ic;
WriteFile(Buff, 256);
WriteFile(Buff, 256);
WriteFile(Buff, 256);
WriteFile(Buff, 256);
WriteFile(Buff, 256);
CloseFile();
// Записали второй файл:
OpenFile('w', 0);
memset(Buff, 2, 128);
//for(ic = 0;ic<256;ic++) Buff[ic] = ic;
WriteFile(Buff, 128);
WriteFile(Buff, 55);
CloseFile();
// Записали третий файл:
OpenFile('w', 0);
memset(Buff, 3, 128);
//for(ic = 0;ic<256;ic++) Buff[ic] = ic;
WriteFile(Buff, 128);
WriteFile(Buff, 23);
CloseFile();
// Считали третий файл:
If (OpenFile(‘r’, 3)) {
do {
memset(Buff, 0, 528);
ic = ReadFile(Buff, 64);
} while(ic);
CloseFile();
}
//Считали второй файл:
if(OpenFile(‘r’, 2)) {
do {
memset(Buff, 0, 528);
ic = ReadFile(Buff, 64);
} while(ic);
CloseFile();
}
// Считали первый файл:
if(OpenFile(‘r’, 1)) {
memset(Buff, 0, 528);
do {
ic = ReadFile(Buff, 64);
} while(ic);
CloseFile();
}
Заключение
Как видите, использование библиотеки последовательного доступа значительно упрощает разработку целого ряда устройств с голосовым сопровождением на основе Flash- памяти.
** Важное замечание.
При считывании последнего блока данных из файла в буфер заносится действительное оставшееся количество байтов, а их количество указывается в возвращаемом функцией значении.
*** Комментарий автора.
Программа, которая умеет открывать файлы мультимедиа типа WAV, идентифицировать их, на соответствии требованиям закачки (частота дискретизации, количество каналов и т.д.) и пересылать их в микроконтроллерную систему.
Рассматриваемые в данной статье исходники библиотеки файловой системы последовательного доступа полностью приведены в виде ресурсов в теме «Журнал клуба программистов. Пятый выпуск» или непосредственно в архиве с журналом.
Ресурсы
- Ссылка на скачивание библиотеки LIB_AT45
http://movilavn.narod.ru/LIB_AT45.rar - Проект для микроконтроллера ATMega162 — загрузка файлов в AT45DB161
http://movilavn.narod.ru/AT45LOAD.rar - Проект для ПК (Builder C++ 6). LoadAT45DB***
http://movilavn.narod.ru/LoadAT45DB.rar - Модули и проекты, использованные в статье
http://programmersclub.ru/pro/pro5.pdf
Статья из пятого выпуска журнала «ПРОграммист».
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
25th
Авг
 Создание логотипа для журнала ПРОграммист
Создание логотипа для журнала ПРОграммист
Предлагаю здесь выкладывать работы, которые претендуют на то, чтобы стать логотипом журнала ПРОграммист. Я знаю, что здесь есть много креативных людей. Не лучший ли это случай проявить свою фантазию и дизайнерские навыки?
Внимание!
Логотип будет размещаться в левом верхнем углу, там где надпись “ПРОграммист” на каждой странице
Следовательно, исходить нужно из этих предпосылок, т.е. не делать мелких деталей.
Кроме того, нужен логотип-баннер (для обмена ссылками) журнала
Его тоже можно здесь выкладывать.
25th
 Делаем динамические тени на OPENGL. Часть 1
Делаем динамические тени на OPENGL. Часть 1
![]()
Здравствуйте. В этой статье я хочу рассмотреть создание движка динамического освещения с помощью графической библиотеки OpenGL. Писаться движок будет на Delphi, но это не мешает переписать его на любой другой язык, так как главное, рассматриваемое в статье, это алгоритмы…
Вадим Буренков
vadim_burenkov@mail.ru
Чтобы не тратить время на инициализацию OpenGL и избежать других проблем (например, с настройкой таймеров и рендера в текстуру) я буду использовать движок ZenGL [1]. Впрочем, от него нам многого не понадобится. Итак, приступим…
Инициализация OpenGL в ZenGL
Первым делом качаем ZenGL и создаем в нем простейшее приложение (вы можете найти его в папке LightEngine ресурсов статьи, там же вы найдете ZenGL):
код:
uses
zgl_main,
zgl_screen,
zgl_window,
zgl_timers,
zgl_textures,
zgl_textures_jpg,
zgl_sprite_2d,
zgl_mouse,
zgl_keyboard,
zgl_utils;
var
BackTex:zglPTexture; // текстура фона
bTiles:zglTTiles2D; // параметры тайлинга
procedure Init;
var n,j:integer;
begin
// отключаем очищение буфера
zgl_disable(COLOR_BUFFER_CLEAR );
// Тут можно выполнять загрузку основных ресурсов
// загрузка текстуры и настройка тайлинга
BackTex:=tex_LoadFromFile( ‘Back.jpg’,0,TEX_DEFAULT_2D);
// параметры тайлов фона
bTiles.Count.X:=7;
bTiles.Count.Y:=5;
bTiles.Size.W:=128;
bTiles.Size.H:=128;
SetLength(bTiles.Tiles,7,5);
&nfor fto=0 to 4 do
&nbsforbsp;&ntob>for j:=0 to 6 do bTiles.Tiles[j,n]:=1;
end;
procedure Draw;
begin
// Тут «рисуем» что угодно
tiles2d_Draw(BackTex,0,0,BTiles); // отрисовка фона
end;
procedure Update;
begin
// Тут выполняется обработка данных
if key_Press( K_ESCAPE ) then zgl_Exit;
// обновление клавиш
key_ClearState;
Mouse_ClearState;
end;
procedure Timer;
begin
// Будем в заголовке показывать количество кадров в секунду
wnd_SetCaption( ‘LightEngine [ FPS: ‘ + u_IntToStr( zgl_Get(
SYS_FPS ) ) + ‘ ]’ );
end;
procedure Quit;
begin
// Тут выполняется очищение данных
end;
Begin
// Создаем таймер с интервалом 1000мс.
timer_Add( @Timer, 1000 );
// Создаем таймер с интервалом 10мс.
timer_Add( @Update, 10 );
// Регистрируем процедуру, что выполнится сразу после
// инициализации ZenGL
zgl_Reg( SYS_LOAD, @Init );
// Регистрируем процедуру, где будет происходить рендер
zgl_Reg( SYS_DRAW, @Draw );
// Регистрируем процедуру, которая выполнится после завершения
// работы ZenGL
zgl_Reg( SYS_EXIT, @Quit );
// Устанавливаем заголовок окна
// Разрешаем курсор мыши
wnd_ShowCursor( TRUE );
// Указываем первоначальные настройки
scr_SetOptions( 800, 600, REFRESH_MAXIMUM, FALSE, FALSE );
// Инициализируем ZenGL
zgl_Init;
End.
При инициализации мы указываем процедуры в которых будут производится различные действия (инициализация/обработка/очищение) а также параметры окна.
В инициализации загружается текстура и настраивается тайлинг (количество и размер настроен так, чтобы текстура закрывала весь экран). В обработке обновляются состояния мыши и клавиатуры, а также стоит проверка на нажатие ESC. Процедура очищения пока пуста, так как ресурсы движка очищаются самостоятельно.
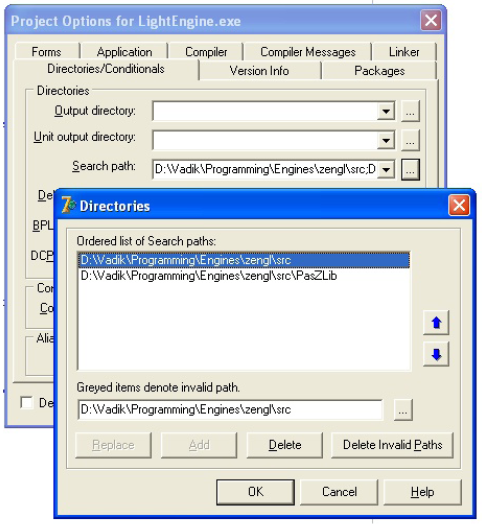
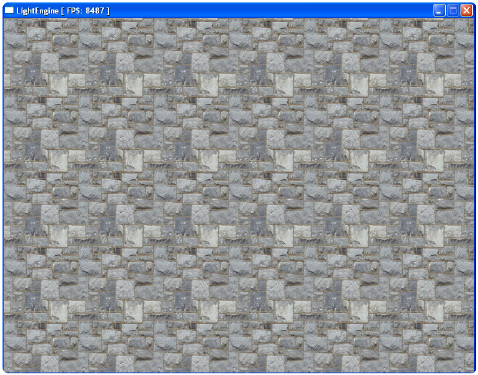
Другие непонятные процедуры можно посмотреть в справке, которая находится в папке doc движка. Чтобы при компиляции не возникло проблем необходимо указать расположение модулей движка в Project->Options- >Directories/Conditionals->SearchPath, а именно папки zengl/src и zengl/src/PasZLib (см. рис.1). Можно скомпилировать проект, увидеть вы должны следующее (см. рис.2).

Рис. 1. Пути

Рис. 2. Тайлинг
Немного теории
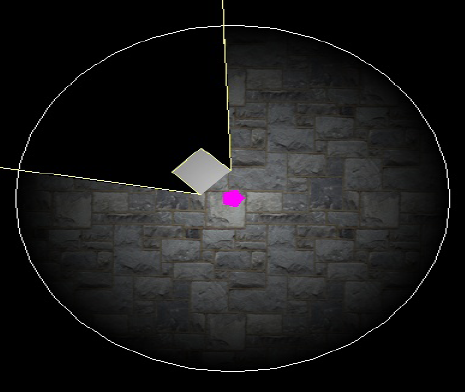
Теперь перейдем к теории вопроса. В движке мы должны реализовать два типа – источники света и объекты, которые отбрасывают тени (см. рис.3):

Рис. 3. Тень от объекта
Источник света обладает параметрами:
- положение
- радиус
- цвет
- интенсивность
Все объекты являются невыпуклыми многоугольниками. Они имеют:
- локальные координаты вершин
- мировые координаты вершин
- количество вершин
- положение
- угол поворота
Локальные координаты нужны, так как через положение и угол поворота объекта его можно разворачивать.
Для хранения данных об освещенности нам понадобятся два буфера размером в экран. Первый – альфа буфер. В него выводится круглый источник света (см. рис.4):

Рис. 4. Источник света
После этого альфа буфер рисуется во второй буфер – буфер аккумуляции. При этом используется аддитивный режим блендинга, то есть цвета смешиваются. В буфере мы получаем такую картинку (см. рис.5):

Рис. 5. Смешивание источников света
В нем светлые участки – там где свет, а темные – там где тьма. А теперь мы выводим буфер аккамуляции на экран с блендингом MULT. Получается так, что чем светлее цвет, тем он прозрачнее (см. рис.6):

Рис. 6. Рисование с блендингом MULT
Как же делаются тени от объектов? При выводе источника света в альфа буфер на него рисуется форма тени черным цветом. Получается что от круга света «отрезают» кусок (см. рис.7):

Рис. 7. Форма тени на свете
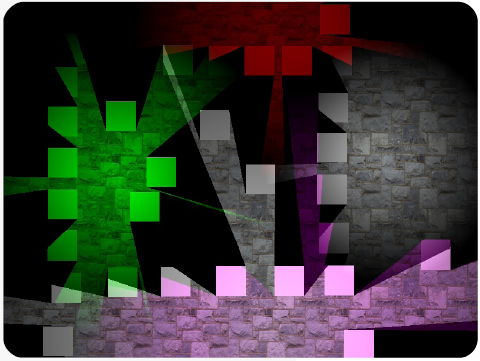
С помощью такого алгоритма получаются тени любой сложности, причем их количество, как и источников света с объектами неограниченно (см.рис.8).
Да будет свет!
Под следующий код сделаем модуль, который и будет отвечать за тени. Назовем его ZGLShadows.

Рис. 8. Сцена с большим количеством теней
Напишем тип света:
код:
PLightSource=^TLightSource;
TLightSource=record
position:leVect; // положение
radius:single; // радиус
color:TColorRGB; // цвет
intensivity:single; // интенсивность cвета
prev,next:PLightSource;
end;
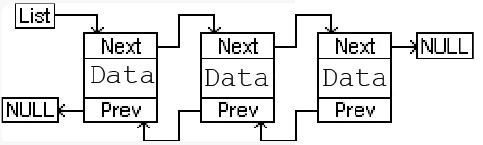
Все данные будут храниться в “prev-next” (двухсвязных) списках (см. рис.9):

Рис. 9. Списки
Каждый элемент является звеном цепи и имеет указатели на предыдущее и следующее звено. Нам же нужно иметь первый элемент и длину цепи для управления списком:
код:
// Источники света
le_Lights:PLightSource; // список
le_NumLights:integer; // количество
Более подробно о такой системе хранения данных можно почитать в Интернете. Как мы видим, у нас появились новые типы данных:
код:
TColorRGB=record
r,g,b:single;
end;
Данный тип нужен для хранения цвета в формате rgb, так как его использует OpenGL. ZenGL использует integer для хранения цветов (например $FFFFFF соответствует 1,1,1 в RGB), поэтому нам может понадобится процедура для перевода цвета в RGB:
код:
begin
Result.r := ((Color and $FF0000) shr 16) / 255;
Result.g := ((Color and $FF00) shr 8) / 255;
Result.b := (Color and $FF) / 255;
end;
Все координаты будут храниться в типе:
код:
leVect=record
x,y:single;
end;
Подробнее о нем будет написано позже, пока нам понадобится только формирование вектора по x и y:
код:
begin
result.x:=x;
result.y:=y;
end;
Перейдем к процедурам управления источниками света:
код:
color:TColorRGB):PLightSource;
var t: PLightSource;
begin
new(t);
t.Next:= nil;
t.Prev:= nil;
t.position:=p;
t.radius:=radius;
t.intensivity:=intensivity;
t.color:=color;
t.Next:= le_Lights;
if le_Lights <> nil then le_Lights.Prev:= t;
le_Lights:= t;
Result:= le_Lights;
inc(le_NumLights);
end;
Функция создает источник света в памяти и возвращает указатель на него. Большую часть кода занимает работа со списками.
В следующей процедуре происходит рисование круга света как на рисунке 4. Он рисуется через GL_TRIANGLE_FAN. Первая точка в центре имеет цвет и интенсивность света, далее идут точки по радиусу окружности с нулевым цветом, благодаря чему мы имеем плавный переход цвета:
код:
var angle:single;
begin
angle:=0;
glBegin(GL_TRIANGLE_FAN);
glColor4f(t.color.r, t.color.g, t.color.b, t.intensivity);
glVertex2f(t.position.x,t.position.y);
glColor4f(0, 0, 0, 0 );
while angle<=Pi*2 do begin
glVertex2f( t.radius*cos(angle) + t.position.x,
t.radius*sin(angle) + t.position.y);
angle:=angle+((PI*2)/le_numSubdivisions);
end;
glVertex2f(t.position.x+t.radius, t.position.y);
glEnd();
end;
Количество треугольников, из которого рисуется круг, задается константой:
код:
le_numSubdivisions = 32;
Следующая процедура рассчитывает и рисует тень для объектов, но о ней я напишу позже:
код:
Далее напишем процедуру, которая освобождает память, занятую источником света:
код:
var DelT: PLightSource;
begin
DelT:= t;
if t.Prev <> nil then t.Prev.Next := t.Next
else le_Lights:= t.Next;
if t.Next <> nil then t.Next.Prev := t.Prev;
Dispose(DelT);
dec(le_NumLights);
t:=nil
end;
Следующая процедура вспомогательная, она обрабатывает каждый источник света передаваемой в нее процедурой:
код:
var t, tNext: PLightSource;
begin
t:= le_Lights;
while t <> nil do
begin
tNext:= t.Next;
p(t);
t:= tNext;
end;
end;
le_proc – тип процедуры:
код:
le_proc=procedure(d:Pointer);
Например, данная строчка нарисует все источники света:
код:
Хочу заметить, что при попытке передать в le_EachLightSource процедуру очищения возникнет ошибка, связанная с памятью, поэтому для очищения всех источников света напишем отдельную процедуру:
код:
var t, tNext: PLightSource;
begin
t:= le_Lights;
while t <> nil do begin
tNext:= t.Next;
le_FreeLightSource(t);
t:= tNext;
end;
end;
Заставим это работать
С типом света мы управились, теперь надо заставить его работать. Объявим следующие переменные:
код:
le_AlphaBuffer: zglPRenderTarget; // буфер для света
le_AccBuffer: zglPRenderTarget; // буфер для сложения
// изображений света
le_DarkColor: integer; // цвет тени
В этой процедуре инициализируются буферы для рендеринга. К проекту нужно также подключить модули:
- zgl_textures – создание текстуры-буфера
- zgl_render_target – управление рендерингом
- zgl_primitives_2d – очищение рендер target. Хотя можно было бы просто рисовать QUAD на OpenGL.
- zgl_fx – процедуры управления блендингом
- zgl_sprite_2d – рисование текстур
Напишем процедуру инициализации буферов:
код:
begin
le_DarkColor:=DarkColor;
// инициализация буферов
le_AlphaBuffer:=rtarget_Add( RT_TYPE_FBO, tex_CreateZero(
800,600, 0, TEX_DEFAULT_2D ) , RT_FULL_SCREEN );
le_AccBuffer :=rtarget_Add( RT_TYPE_FBO, tex_CreateZero(
800,600, 0, TEX_DEFAULT_2D ) , RT_FULL_SCREEN );
end;
le_DarkColor – переменная, которая отвечает за освещенность. К ее смыслу и принципу работы я еще вернусь. Обобщающая процедура полной обработки света:
код:
begin
rtarget_Set( le_AlphaBuffer ); // начинаем рендер в буфер
pr2d_Rect(0,0,800,600, 0,255,PR2D_FILL); // очищаем черным
// цветом
le_DrawLightSource(t); // отрисовка источника света
rtarget_Set( nil );
rtarget_Set( le_AccBuffer ); // отрисовка полученного
// изобр-я в буфер аккамуляции
fx_SetBlendMode(FX_BLEND_ADD); // при отрисовке используем
// блендинг для сложения
// интенсивностей источ-в света
ssprite2d_Draw( le_AlphaBuffer.Surface, 0,0,800,600,0);
fx_SetBlendMode(FX_BLEND_NORMAL);
rtarget_Set( nil );
end;
И завершающая процедура – вывод буфера с использованием MULT блендинга:
код:
begin
// выводим полученные тени и свет на экран с использованием
// блендинга mult (чем светлее изображение тем прозрачней)
fx_SetBlendMode(FX_BLEND_MULT);
ssprite2d_Draw( le_AccBuffer.Surface, 0,0,800,600,0);
fx_SetBlendMode(FX_BLEND_NORMAL);
// очищаем буфер для следующего кадра (цветом le_DarkColor!)
rtarget_Set( le_AccBuffer );
pr2d_Rect(0,0,800,600, le_DarkColor,255,PR2D_FILL);
rtarget_Set( nil );
end;
Хочу заметить, что очищение le_AccBuffer проводится цветом le_DarkColor. Следовательно, чем светлее этот цвет тем прозрачнее тени (см. рис.10). На изображении видно, что справа фон просвечивается даже там, где света нет, так как le_DarkColor не черный, а серый ($1f1f1f).

Рис. 10. Различный DarkColor
Все, система света написана. Правда, пока без теней от объектов. Теперь проверим ее в действии.
Добавим переменную под управляемый свет:
код:
UserLight:PLightSource; // указатель на управляемый свет
Создадим его, и еще 4 света в Init:
код:
// загружаем источники света
le_CreateLightSource
(le_v(520,550),400,0.3,IntToRGB($FF00FF));
le_CreateLightSource
(le_v(470,50),250,0.5,IntToRGB($FF0000));
le_CreateLightSource
(le_v(200,300),270,1,IntToRGB($00FF00));
le_CreateLightSource
(le_v(640,270),300,0.8,IntToRGB($FFFFFF));
UserLight:=le_CreateLightSource(le_v(0 ,
0),100,0.8,IntToRGB($FFFFFF));
Теперь в Draw напишем рисование теней:
код:
le_EachLightSource(@le_RenderLight);
// отрисовка теней
le_FinishRender;
В Update привяжем UserLight к мышке, сделаем изменение размера при нажатии на кнопки мыши и цвета при нажатии на колесико:
код:
UserLight.radius:=UserLight.radius+3;
if mouse_Down( M_BRIGHT ) then
if UserLight.radius>0 then
UserLight.radius:=UserLight.radius-3;
if mouse_Click( M_BMIDLE ) then begin
UserLight.color.r:=random(100)/100;
UserLight.color.g:=random(100)/100;
UserLight.color.b:=random(100)/100;
end;
И наконец, в Quit очищаем источники света:
код:
Запускаем, любуемся результатом (см. рис.11).

Рис. 11. Результат
Заключение
В следующей части статьи я рассмотрю создание теней от объектов, а также оптимизирую код, чтобы добиться большей производительности. Весь исходный код проекта приложен к журналу «ПРОграммист. Пятый выпуск».
Продолжение следует…
Ресурсы
- Страница разработчика ZenGL http://andrukun.inf.ua/zengl.html
- Михалкович С.С. Основы программирования.
Второй семестр 08-09, 2 часть
Обсудить на форуме – Делаем динамические тени на OPENGL. Часть 1
22nd
Авг
 Беспроводная сеть масштаба микрорайона. Часть 1
Беспроводная сеть масштаба микрорайона. Часть 1

Общаясь с друзьями и знакомыми, работающими в области ИТ, не раз приходилось слышать заявление, что Wi-Fi подходит только для сетей масштаба квартиры или небольшого офиса. В качестве аргументов приводились малая дальность, зависимость от погодных условий, ненадежность оборудования. Примерно такое же мнение бытует о том, что для провайдерских сетей не подходит платформа Windows. Аргументы: высокая ресурсоемкость, ненадежность и вообще неспособность работать в качестве системы биллинга.
Александр
by WildHunter http://airnet.sytes.net

А так ли это? Этот вопрос нас всерьез заинтересовал и подтолкнул к попытке создания беспроводной сети как раз на базе Wi-Fi и Windows. Оговорюсь, что некоторый опыт создания беспроводных сетей у нас уже был, правда, немного другого назначения – корпоративных.
Начали мы естественно с постановки самим себе техзадания:
- Сетевая технология WiFi IEEE 802.11b/g, возможно в будущем 802.11a и 802.11n википедия
- Серверы на базе Windows Server. В качестве основной ОС был выбран Windows Server 2003, как достаточно надежная и неприхотливая система, при этом обеспечивающая нужный функционал википедия
- Максимальная простота развертывания, эксплуатации и администрирования сети.
- Минимальные затраты, поскольку проект некоммерческий и финансирования со стороны не будет, придется обходиться собственными силами и средствами.
- Надежность, производительность и пропускная способность, достаточные для обслуживания городского микрорайона.
Выбор оборудования
Основательно изучив рынок предложений недорогого Wi-Fi оборудования, мы остановили свой выбор на нескольких моделях точек доступа (ТД) от D-Link: DWL-2100AP, DAP-1150 и DAP-1160 http://www.d-link.ru. Основными причинами выбора именно этих точек стали их приемлемая цена, накопленный в России и на Украине большой опыт их эксплуатации, а также наличие большого количества альтернативных прошивок, как от различных производителей оборудования, так и open-source.
Для тестирования было закуплено несколько экземпляров указанных выше точек доступа, а также различных антенн к ним. Началось тестирование в различных режимах, на разных расстояниях, с различными антеннами и прошивками. От «родных» прошивок мы отказались практически сразу, поскольку они рассчитаны как раз на применение в домашних или условиях небольшого офиса, не позволяют менять многие важные параметры (ACK timeout, мощность передатчика, чувствительность приемника и т.д.), а также практически не обеспечивают возможности мониторинга беспроводных соединений.
Точки DWL-2100AP оказались хороши для построения мостов на большие расстояния (до 50 км), но капризными в эксплуатации и несовместимыми со многими другими моделями Wi-Fi устройств. Также у них обнаружилась неприятная проблема: довольно часто при большой нагрузке «слетали» прошивки, а их восстановление оказалось довольно непростой процедурой. В итоге DWL-2100AP была признана нами годной к применению только для организации мостов. Хотя вполне возможно, что нам просто достались неудачные экземпляры.
DAP-1150 – очень простое и надежное устройство, тем не менее отвечающее всем основным критериям хотспота. А с немного доработанной прошивкой от Conceptronic http://www.conceptronic.net эта точка стала практически полностью соответствовать нашим требованиям.

Рис. 1. Точка доступа DAP-1150
Основные характеристики DAP-1150 с прошивкой Conceptronic:
- Стандарты: 802.11b/g, 802.3/802.3u 10Base- T/100Base-TX Ethernet, ANSI/IEEE 802.3 NWay auto-negotiation.
- Интерфейсы: 802.11b/g беспроводная LAN, 1 порт 10/100Base-TX Ethernet LAN
- Диапазон частот: 2.4 – 2.4835 ГГц
- Количество каналов: 13 (ETSI)
- Схемы модуляции:
802.11b: DQPSK, DBPSK, DSSS, CCK
802.11g: BPSK, QPSK, 16QAM, 64QAM, OFDM - Режимы работы: Station – Ad Hoc, Station – Infrastructure, AP, AP Bridge – Point to Point, AP Bridge – Point to MultiPoint, AP Bridge – WDS, Universal Repeater.
- Скорость передачи данных:
802.11g: 6, 9, 12, 18, 24, 36, 48, 54 Мбит/с
802.11b: 1, 2, 5.5, 11 Мбит/с - Чувствительность приемника: до -100dBm
- Выходная мощность передатчика: 20dBm
- Безопасность: WEP, WPA/WPA2, фильтрация МАС-адресов, SSID broadcast disable.
- Дополнительные возможности: IAPP, встроенный Radius-сервер.
DAP-1160 с прошивкой AProuter http://aprouter.com.br превратилась в довольно серьезное устройство с широким функционалом, включающим в себя массу полезных возможностей, от контроля качества WDS- соединений википедия до многофункционального шейпера википедия.

Рис. 2. Точка доступа DAP-1160
Основные характеристики DAP-1160 с прошивкой AProuter:
- Стандарты: 802.11b/g, 802.3/802.3u 10Base- T/100Base-TX Ethernet, ANSI/IEEE 802.3 NWay auto-negotiation.
- Интерфейсы: 802.11b/g беспроводная LAN, 2 порта 10/100Base-TX Ethernet LAN
- Диапазон частот: 2.4 – 2.4835 ГГц
- Количество каналов: 13 (ETSI)
- Схемы модуляции:
802.11b: DQPSK, DBPSK, DSSS, CCK
802.11g: BPSK, QPSK, 16QAM, 64QAM, OFDM - Режимы работы роутера: WISP Client, Bridge, Gateway, Router (WAN Ethernet), Router (WAN Wireless).
- Режимы работы Wireless: Wireless Client, AP, WDS+AP, WDS-Bridge.
- Скорость передачи данных:
802.11g: 6, 9, 12, 18, 24, 36, 48, 54 Мбит/с
802.11b: 1, 2, 5.5, 11 Мбит/с - Чувствительность приемника: до -100dBm
- Выходная мощность передатчика: 20dBm
- Безопасность: WEP, WPA/WPA2, фильтрация МАС-адресов, SSID broadcast disable.
- Дополнительные возможности: IP Aliases, IAPP, Block Relay, Firewall, Traffic Control (шейпер), DDNS, Watchdog.
Антенны ANT24-0700C производства D-Link были выбраны по наилучшему показателю цена/качество в своем классе и из-за небольших размеров:

Рис. 3. Антенна ANT24-0700C
Основные характеристики ANT24-0700C:
- Диапазон частот: 2,4-2,5ГГц
- Сопротивление: 50 Ом
- VSWR: 1.92 (макс.)
- Максимальное усиление: 7dBi
- Допустимая мощность: 1 Вт
- Диаграмма направленности в вертикальной плоскости (Вектор Е): 24 градуса.
- Диаграмма направленности в горизонтальной плоскости (Вектор Н): 360 градусов.
- Разъем: Reverse SMA «мама» (встроенный в антенну), переходник с RP-SMA на RP-TNC (внешний).
- Материал корпуса: ABS, ABS+PC
- Рабочая температура: От -20 до 65 градусов.
Построение сети
После завершения тестирования мы приступили к созданию собственно сети. В качестве базовой была выбрана классическая топология «звезда», центральной точкой которой стала DAP-1160 в режиме Bridge WDS, а «лучами» DAP-1150 в режиме WDS + AP. Использование технологии WDS позволяет получить на каждой точке доступа скорость передачи данных на уровне 1.2-1.4 Мбайт/с, максимальная скорость у клиентов составляет порядка 550-600 кБайт/с. Реальная скорость передачи данных зависит от типа клиентского оборудования и качества беспроводного соединения клиент-ТД, а также от количества клиентов и общей загрузки сети.
Рис. 4. Общая схема сегмента сети
Покрытие каждой ТД составляет (в радиусе, значения указаны при наличии прямой видимости или незначительных препятствий, например деревьев):
- Мобильные устройства (смартфоны, КПК, PSP и т.п.) – до 200м
- Ноутбуки, нетбуки, USB-устройства со встроенными антеннами – до 300м
- Ноутбуки, USB-устройства с внешними (или внутренними дипольными) антеннами – до 1500м
- ТД в режиме клиента с направленными антеннами – до 10км
Установка точек доступа
Естественно, что мы старались устанавливать ТД как можно выше, но не всегда это удается. Кроме того, при установке ТД на самую высокую мачту в округе, есть риск получить прямое попадание в нее молнии, от которого не спасет никакая грозозащита. Поэтому второй фактор, который мы старались учитывать – наличие поблизости громоотводов или более высоких мачт.
Все наши хотспоты стоят на мачтах высотой 4-6 метров, которые расположены на крышах зданий высотой в 5-6 этажей. Рядом есть небольшой массив из 9-этажных зданий, но нам не удалось договориться с местным ОСМД*.
Питание на точки подается по витой паре, обычно из квартир наших клиентов (чтобы избежать бюрократии с ЖЕКами и ОСМД), по этому же кабелю клиенты входят в сеть. Взаимовыгодное сотрудничество: мы получаем место для установки и запитки точки, а клиенты получают VIP-доступ к сети ![]()
* Комментарий автора. Объединение совладельцев многоквартирного дома (ОСМД). Юридическое лицо, созданное владельцами для содействия использованию их собственного имущества и управления, содержания и использования неделимого и общего имущества.
Качество
На следующем скриншоте показаны характеристики соединения с ТД на расстоянии ~1000 метров при прямой видимости (см. рисунок 5):


Рис. 5. Качественные характеристики соединения в Atheros Client Utility
ТД: DAP-1150, мощность 20dBm, антенна штыревая 7dBi. Клиент: ноутбук Asus X51RL, WiFi-плата Atheros AR2425, антенна встроенная дипольная 4dBi.
Линк стабильный, текущая скорость линка «гуляет» в пределах 18-36 Мбит/с, это нормально. Скорость загрузки файла с сервера сети держится в пределах 400-500 Кбайт/с. Может показаться, что при средней скорости линка в 24 мегабита это немного, но нужно учитывать особенности технологии Wi-Fi, в которой мегабиты совсем другие, чем в кабельных сетях. Кроме того, режим WDS также вносит свои коррективы, и не в большую сторону. Если вы ожидаете от Wi-Fi волоконно-оптических скоростей, то вам действительно лучше посмотреть в сторону оптики. А Wi-Fi это простая, недорогая, удобная и достаточно качественная связь для всех.
Как это ни странно, но на качество связи почти не влияют погодные условия. Если линк стабилен в хорошую погоду, то он таким и останется в дождь, снег или туман. Возможно, немного снизится скорость, но связь будет. Наш опыт практической эксплуатации показывает следующие результаты: в дождь (даже сильный) или снег уровень сигнала между ТД снижается в среднем всего на 1-4 dBm, туман никакого заметного влияния вообще не оказывает. Замечу, что все точки стоят на примерно одинаковом расстоянии от центральной, которое составляет 800-1200 метров. Для Wi-Fi при прямой видимости это расстояние несерьезное. Так что мнение о влиянии погоды на Wi-Fi сильно преувеличено. Влияние погодных условий становится заметным только на больших расстояниях, от 5 км и более. А вот что действительно отрицательно влияет**: преграды, помехи в эфире, избыточная мощность радиоустройств. Данные факторы обсуждались и не раз, например на http://www.lan23.ru, поэтому подробно мы их здесь рассматривать не будем.
** Комментарий автора. В последнее время технология Wi-Fi в наших краях сделала явный рывок, но непонятно, вперед, назад или «налево». В эфире полный бардак, огромное количество различных устройств, большинство из которых настроены как попало или вообще не настроены. Все это снижает качество связи, а если так и будет продолжаться дальше – связь вообще станет невозможной… Вот какая картина открывается с некоторых наших хотспотов:

Каждая ТД нормально выдерживает до 20 одновременно работающих клиентов, если нет «тяжелого» трафика, в первую очередь P2P. Если есть, то даже один клиент в состоянии через минуту сделать для всех остальных вход в сеть недоступным, а минуты через 3-5 отправить точку на перезагрузку. ТД почти не критичны к скорости или общему объему трафика, но очень критичны к количеству подключений. Это не значит, что использовать «тяжелый» трафик невозможно. Вполне возможно, если предпринять определенные меры для защиты сети от перегрузок. К таким методам защиты, например, относятся ограничение количества подключений на хост, работа по VPN, а также использование адаптивных шейперов и QoS. Но об этом поговорим в другой раз, так как это более относится к серверным технологиям, а не к Wi- Fi.
Несколько слов о клиентских устройствах
Сейчас на рынке представлена масса самых разнообразных устройств 802.11b/g/n. Из них довольно трудно, но возможно выбрать оптимальный*** вариант. Некоторые устройства, например USB-брелки со встроенной антенной, рассчитаны на работу только внутри помещения и обладают очень ограниченным радиусом действия. Даже одна стена или дерево под окном, для них уже неодолимая преграда.
Другой класс – это устройства с внешними антеннами. Даже со штатными антеннами они показывают неплохую дальность при прямой видимости, а при установке хорошей антенны вполне могут работать на расстояниях, измеряемых километрами. Поэтому при выборе Wi-Fi устройства стоит обратить внимание не только на дизайн, размеры и цену, но в первую очередь – на технические характеристики.
При покупке ноутбука, КПК или любого другого устройства, оснащенного встроенным Wi-Fi, также обязательно интересуйтесь характеристиками Wi- Fi платы, типом и характеристиками встроенной антенны. Зачастую, встроенные платы подходят только для связи внутри комнаты или на расстояниях до 100 метров на открытой местности. Хотя есть и большое количество устройств, оснащенных качественным Wi-Fi и вполне способных поддерживать связь на приличных расстояниях.
Основные характеристики Wi-Fi устройств
- Стандарты, поддерживаемые устройством. От этого зависит универсальность и максимальная скорость передачи данных. В настоящее время в Европе поддерживаются следующие стандарты:
- 802.11b (максимальная скорость 11 Мбит/с)
- 802.11g (максимальная скорость 54 Мбит/с)
- 802.11n (максимальная скорость 150/300 Мбит/с)
- Мощность передатчика и чувствительность приемника. Не стоит чрезмерно увлекаться мощностью, слишком мощный сигнал в городских условиях скорее вреден, так как вызывает многократные отражения и наложения, а также создает массу помех. Да и для здоровья он не очень полезен. На наш взгляд оптимальные значения составляют до 100 мВт (20 dBm) мощности и -95 dBm чувствительности.
- Возможность подключения внешней антенны и характеристики штатной. «Главная часть любого радиоустройства – антенна», это вам скажет любой специалист по любому виду радиосвязи. К Wi-Fi это тоже относится в полной мере. Для нормальной работы (приличной дальности и скорости) любого Wi-Fi-устройства необходима антенна с коэффициентом усиления не менее 4dBi.
- Функционал устройства. К этому относится все, что устройство умеет делать и насколько удобно его использовать. По этому критерию выбор огромный, от самых простых до сложнейших устройств, которые «умнее» вашего компьютера. Главное – достаточно четко представлять, чего вы хотите и сколько вы согласны за это заплатить.
*** Комментарий редакции. Многие задаются вопросом: «Как увеличить дальность связи?». Перво-наперво, при выборе WLAN-аппарата, обратите внимание на то, чтобы выходная мощность была как можно ближе к разрешенной 20 dB. Следующим решающим фактором является чувствительность. У лучших современых аппаратов она находится на уровне -97 dB. Чем выше чувствительность к слабым сигналам, тем выше дальность. Но это палка о двух концах, так как мы не учитываем при этом помеховую обстановку вокруг.
Как влияют эти величины на дальность связи? К примеру, аппарат с мощностью в 20 dB сможет обеспечить в два раза большую дальность приема по сравнению с 14 dB, т.е. разница в 6 dB дает двойной выигрыш. Если к этому прибавить, что аппарат с чувствительностью -97 dB, позволяет получить выигрыш в 4 раза по сравнению с аппаратом, у которого чувствительность равна -76 dB, то общий выигрыш будет 8-ми кратным.
Заключение
Это основные характеристики, но существует еще масса различных тонкостей, специфических моментов и технических особенностей. Рассказать здесь обо всех нереально, поэтому выбор оборудования – совсем непростое дело, в котором не помешает консультация специалиста. Если вы, конечно, сами не являетесь таковым ![]()
Продолжение следует…
Ресурсы
- Сетевая аутентификация на практике http://www.citforum.ru/nets/articles/authentication
- Крупнейший и самый активный сайт рунета по Wi-Fi http://www.lan23.ru/index.html
- Антенны, много антен… хороших и разных http://radiowolna.narod.ru
Статья из пятого выпуска журнала “ПРОграммист”.
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
Обсудить на форуме — Беспроводная сеть масштаба микрорайона. Часть 1
20th
Авг
 Маленькие помощники программиста
Маленькие помощники программиста
 Ежедневно мы сталкиваемся с рутинной работой, которая отнимает львиную долю нашего времени. В этой статье я попробую «приучить» читателя к созданию маленьких помощников, оптимизирующих работу или сокращающих время рутинных операций…
Ежедневно мы сталкиваемся с рутинной работой, которая отнимает львиную долю нашего времени. В этой статье я попробую «приучить» читателя к созданию маленьких помощников, оптимизирующих работу или сокращающих время рутинных операций…
Маленькие помощники программиста
Алексей Шишкин
by Alex Cones www.programmersforum.ru
http://www.programmersforum.ru/member.php?u=40711
В фантастических фильмах мы часто видим, что человека окружают маленькие роботы, которые помогают ему, выполняют его рутинную работу. Рыботы пылесосы убирают пыль и мусор, маленькие роботы кофеварки подадут Вам свежий кофе, а маленький робосекретарь напомнит Вам о важной встрече. В жизни все не так просто.
Но, не смотря на такую жестокую реальность, программисты главным образом живут в мире виртуальном. Поэтому ничто не мешает им улучшать свою жизнь, создавая «роботов»-помощников. «Но какие-же помощники могут быть у программиста?» – скажете Вы. Я постараюсь ответить на Ваш вопрос, опираясь на собственный опыт.
История появления…
Итак, первая вещь, которая была создана мной для облегчения собственной жизни – это «Заполнялкин» (см. рисунок 1):

Рис. 1. Утилита «Заполнялкин»
Эта программа предназначалась для того, чтобы оптимизировать написание больших блоков кода, отличающихся только ссылками. Так, например, введя шаблон:
Label@@.Caption := IntToStr(@@);
Можно было получить практически неограниченное количество следующих строк:
Label1 := IntToStr(1);
Label2 := IntToStr(2);
Label3 := IntToStr(3);
Label4 := IntToStr(4);
Label5 := IntToStr(5);
Кстати говоря, данные строки были получены с помощью вышеописанной программы. Итак, вопрос создания многократной записи большого количества похожего кода уже не стоял, и я занялся другими проблемами.
Второй программой стал Resource Builder (см. рисунок 2):

Рис. 2. Утилита Resource Builder
Да, возможно некоторые станут упрекать меня за то, что такое название уже существует, но я ведь не собираюсь продавать это творение, поэтому не обеспокоен нарушением авторских прав на название программы. Моя версия создателя ресурсов к программам отличалась тем, что в ней можно было добавить любой файл в ресурсы к программе.
Итак, вопрос удобства создания программ уже не стоял, я приступил к улучшению окружающей меня обстановки: я создал G.A.P. Создать эту программу меня вдохновили действия Educated Fool – он создал excel-ский макрос, который упаковывал проект в архив, создавал к нему превью и отправлял на FTP сервер. По аналогии моя программа делает снимок экрана (или части его ? по выбору пользователя), дает возможность создать превью к снимку, отметить на нем что-то и отправить на сервис хранения картинок, оставив ссылку на картинку в буфере обмена (см. рисунок 3):

Рис. 3. Утилита G.A.P
* Комментарий автора
На этом месте я хочу предупредить читателя о том, что данная статья задумывалась вовсе не как реклама этих программ, а как пособие начинающему «импруверу» (от англ. improve – улучшать). Не бойтесь экспериментировать, и запомните одну вещь – ЛЮБАЯ работа может быть оптимизирована. Даже если кажется, что это не так.
Однажды мне потребовалось залить на файлообменный сервис достаточно большой файл. С моей полу-диалапной скоростью эта задача имеет решение только посредством FTP доступа. К счастью сервис предоставляет такую услугу. Радости моей не было предела и на первую же ночь я поставил на загрузку злополучный файл. Проснувшись утром и просмотев логии, я ужаснулся – сервер отключает меня каждые 15 минут бездействия. Даже если в этот момент загружается файл. Выход был лишь один – отправлять команду просмотра каталогов каждые 10 минут (благо для этого была выделена отдельная кнопка). Но не кликать-же по ней каждые десять минут, пока файл не загрузится? Хотя-я… Собственно, почему нет? За 15 минут был создан Click Shot (программа, которая будет кликать за меня в нужную точку экрана через заданный промежуток времени)

Рис. 4. Утилита Click Shot
Думаю, лишним будет говорить то, что файл был успешно загружен.
Вчера один из моих товарищей вставил в мой ноутбук свою флешку. Несмотря на то, что на ней были только документы, Windows спросила разрешения запускать с неё программы. Снизойдя до отказа, я включил отображения скрытых и системных файлов и обнаружил autorun и exe-шник. Открыв авторан, я понял, почему антивирус продолжал молчать
[AutoRun
;lsbvrkskjvbliurbsv
;srvlbsrvksrjksr
open = klbhk.exe
;kjbsjvbkvksjvn
Одна закрывающаяся скобка… И план вторжения армий провалился… Но что-то я отвлекся. Удаление файлов прокатывать не захотело по причине аттрибута «системный» у обоих файлов. Форматировать флешку мне не позволили, и я накатал программу, изменяющую аттрибуты каталогов и файлов по выбору пользователя. Так появился на свет A.ch (см. рисунок 5):

Рис. 5. Утилита A.ch
Заключение
В завершение статьи хочу отметить, что каждая решенная проблема приносит удовольствие, но лично для меня большее удовольствие приносит решение проблемы. Дерзайте, и да прибудут с вами маленнькие помощники программиста!
Ссылки
. Заполнялкин. Версия 1.0 http://www.programmersforum.ru/showpost.php?p=367784&postcount=26
. Resource Builder http://www.programmersforum.ru/showthread.php?t=69505
. GAP http://www.programmersforum.ru/showthread.php?t=69505
. Click Shot http://www.programmersforum.ru/showthread.php?t=92768
. A.ch – Attribute Changer http://www.programmersforum.ru/showthread.php?t=104574
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
19th
Авг
 Разработчики – интерфейс – пользователи
Разработчики – интерфейс – пользователи
В статье написано то, что автор смог прочесть, понять и пересказать своими словами и немного того, до чего додумался сам; все то, что касается процесса взаимодействия двух человек – разработчика и пользователя. Кратко это выражается одним словом – интерфейс…
«Встречают по одежке, а провожают по уму»
Демьяненко Александр by Grenles http://www.programmersforum.ru/member.php?u=17572
Часть первая. Философия
Надо же! Почти вступление! Не скажу, что я большой профессионал, особенно по теме данной статьи, но и не скажу, что я совсем уж любитель. Я учусь писать, читать, видеть, думать, и снова начинаю этот процесс сначала*.
* Комментарий автора.
Кто-то сказал: «хочешь что-то понять, – объясни это что-то другому, – он может и не понять
сказанного тобою, но уж ты сам точно это поймешь».
Очень сложно учить чему-то профессионалов, особенно в той области, которую они знают лучше тебя, гораздо проще – стать их учеником. Однако, как ни странно, порой именно любители пишут книги для профессионалов и учат их ремеслу и только лишь потому, что не всегда профессионалы умеют выразить доходчиво свои знаний для других. Поэтому не все так плохо, но и не так просто, как кажется на первый взгляд. В мире всегда полно тех, кто задает вопрос: «А с чего мне лучше начать?». Мало того, есть еще такие профессионалы, которые проснувшись утром, понимают, что они ничего не знают из того, что должны знать. Именно поэтому каждый день они начинают с поиска и изучения новых горизонтов знания. Каждый раз, узнав больше, они понимают, что все равно ничего не знают и снова начинают бесконечный процесс приобретения знаний. Вот для этих людей и не только для них я и начал разговор на заданную тему.
Тема, которую хочу затронуть, выражается одним словом – интерфейс. Тема с одной стороны кажется простой и легкой, а с другой – это весьма сложная и обширная область знаний, которую трудно уместить в рамки одной статьи. Анализируя современный рынок программного обеспечения, множество интернет сайтов, различных печатно-книжных изделий я пришел к выводу, что знания о правилах создания интерфейса должны быть у всех, так или иначе связанных с созданием продуктов, предназначенных для пользователей, потребителей. На сегодняшний день эта область знания вполне достойна того, чтобы идти отдельным курсом в высших учебных заведениях.
От того, насколько удачно продуман и реализован интерфейс продукта, зависит 75% успеха разработчика и 100% эффективности использования потребителем конечного продукта. Случается, что и начинающие разработчики, и гранды компьютерной индустрии, как студенты на экзаменах, «засыпаются» на плохо сделанном интерфейсе для своих великих проектов. К сожалению, не всегда с первого раза удается найти удобный способ взаимодействия пользователя и продукта. То, что ясно разработчику, не всегда очевидно пользователю и наоборот. Почти как мужчина и женщина всегда говорят на разных языках, так разработчик и пользователь живут и мыслят на основе разных категорий.
Садясь за статью и желая раскрыть тему полнее и правильнее, я решил обратиться в Интернет, чтобы узнать: «А как на мой вопрос отвечали другие?». Не скажу, что эта фраза мне попалась первой, но зацепился я за нее сразу: «Для ReGet дизайн придумывала студия Артемия Лебедева. В результате пользоваться ReGet, в отличие от FlashGet очень удобно. Можете в этом сами убедиться» [1]. При этом, я не думаю, что функционально обе программы сильно разнятся, выполняемые ими задачи практически одни и те же, но разница в том, что одну программу мы используем, а другую просто имеем ввиду, зная что она есть.
Самый веский аргумент, окончательно подтолкнувший меня на создании серии статей по заданной теме, я нашел в источнике [1]: «в России слишком много программистов-самоучек, которые все этапы создания программы от идеи программы до ее реализации выполняют сами». К сожалению, не у всех есть возможность нанять профессиональных дизайнеров или найти специалиста в этой области, поэтому приходится «изобретать велосипед» самому.
Начнем. С чего? Элементарно! What song? Книги!
Я нашел очень много информации по теме и около нее: статьи, примеры, книги, журналы. Среди множества источников выделил три книги. Не буду утверждать, что они являют собой ту самую истину, которая незыблема и нет других источников информации, но прочесть бы их я посоветовал:

ее стоит прочесть хотя бы для того, чтобы понять основные принципы «юзабилити» и того, как не стоит делать интерфейс. Кто-то скажет, – но она же только для тех, кто создает веб-сайты, Отвечу, – а кто сказал, что создание интерфейса программы сильно отличается от создания интерфейса веб-сайтов? Я бы сказал иначе, создание веб-сайтов выросло из принципов создания программ, именно поэтому внешний вид может быть разным, но подходы, принципы, правила одни и те же. Но, как ни странно, думать надо в любом случае и при создании сайта, и при создании программы. Хорошо думать, когда есть знания. Замечательно думать, когда знания перешли в умения. Надеюсь, уважаемый читатель, ты меня понял.
2. Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем

считаю весьма полезными для разработчиков, желающих стать профессионалами. Я бы не сказал, что по году создания и издания книга нова. В найденной мною версии она датируется 1996 годом, но только что это меняет? В книге весьма интересно разложены по полочкам элементы интерфейса их плюсы и минусы, и порой высказывается совершенно иной взгляд на привычные, казалось бы, вещи: отказ от GUI, отказ от использования мыши, отказ от разбиения задач по приложениям. В определенном смысле программы интернет-браузеры реализуют эту идею, когда в одном окне выполняется все – звук, графика, редактирование, просмотр видео и прочие действия.
3. Иоханнес Иттен. Искусство цвета

книга тоже не новая, но привожу я ее из тех соображений, что дизайнеру, просто глупо ничего не знать о свете и цвете и не уметь применять эти знания на практике. Да и просто это повод открыть интернет и поискать любую литературу на тему рисования, цвета, способов изображать предметы. Скажу вам – очень интересная тема. Исследуйте на досуге, а я как-нибудь позднее чего-нибудь вам об этом расскажу. Искусство художника оказывается полезным для дизайнера – это основа его творчества.
4. В.В. Головач. Дизайн пользовательского интерфейса

Скажу сразу, она попалась мне на глаза гораздо позже других книг и понравилась намного больше тем, что в ней нет строгой теории, а сразу идет разбор конкретных ситуаций – ошибок и решений. Как ни странно, на фоне прочтения первых трех книг, эта – четвертая книга как будто подвела итоги решений, описанных теоретически в «умных» книгах.
Мало того, изложение материала таково, что я бросил чтение других книг и продолжил чтение только этой книги. При этом, на основании изложенных примеров, я реализовал несколько удобных «фишек» для своих программ на будущее, и они мне понравились. Советую прочесть эту книгу, просто потому, что это полезно и интересно.
Есть более новая версия этой книги – «Дизайн пользовательского интерфейса 2. Искусство мыть слона».
Начав читать, и, почти дочитав эти книги, я понял, что дизайн это бесконечный процесс слияния знаний, фантазии и ресурсов, которыми обладает дизайнер, в котором многое зависит от личности и ее таланта. Задумавшись, решил, что точнее назвать этого человека дизайнера – создатель: во-первых – это по-русски, а во-вторых – более отражает процесс дизайна (создавать нечто удобное, новое и оригинальное).
Что наша жизнь? И…
Классический ответ на заданный вопрос – «игра». В каком-то смысле, если задуматься, так и есть – вся наша жизнь есть одна сплошная игра. И в любой игре есть маски, костюмы, актеры, зрители. Я нашел этой игре новое обличие:
. зрители – это пользователи, потребители созданного вами продукта – программы, фильма, музыки, книги и тому подобного
. маски и костюмы – это тот самый интерфейс, в который мы облекаем наш продукт и то, что видит в первую очередь зритель. Это только потом он начинает разбираться в сюжете (логике), в таланте актера (профессионализме разработчика), имя которого завтра будет трудно вспомнить, если он оказался плох и т.д.
. актеры – это разработчики, по сути – мы с вами, те, кто хоть однажды пытался что-то проектировать, создавать, строить и прочее. От того, насколько мы талантливые актеры будет зависеть успех всего спектакля, аншлаг, признание публики, слава, деньги и прочее.
Разрабатывая программу, мы играем роль самого Создателя. Может быть, именно поэтому большинству так нравится играть, многим – нравится программировать, а некоторым из числа избранных – создавать и творить. Все это теоретически хорошо, но возникает вопрос, а какой ты создатель? И для кого ты создаешь? Мучаешься, не спишь ночами, читаешь гору разной литературы, бьешься над парой строк кода и все ради чего? Чтобы однажды узнать – твой труд никому не нужен, потому что ты не смог найти удачный способ взаимодействия пользователя с твоим творением. Не смог донести до него свою мысль и идею – ответ на главный вопрос: «…зачем ему нужно то, что ты создал?». Тебе-бы встретиться с ним, поговорить по душам за рюмкой чаю, но уже поздно – время упущено и пользователь ушел к другому, так и не поняв, что же ты хотел для него сделать. К сожалению, в жизни часто так бывает, что разработчик и пользователь встречаются друг с другом тет-а-тет весьма и весьма не часто. Особенно последняя фраза касается начинающих разработчиков – опытные-то знают, что пользователя надо завлечь пряничком, блестящей оберткой, усадить на мягкий стульчик, подать вкусный чай… Часто начинающие разработчики не то чтобы забывают о пользователе, они порой плохо представляют, а кто это вообще такой.
Пройдемся по науке
Собственно, что я хотел сказать? Для начала надо немного определиться и ответить на вопрос главный вопрос статьи: «Что такое интерфейс***?»
** Интерфейс (от англ. interface — поверхность раздела, перегородка) — совокупность средств
и методов взаимодействия между элементами системы [4].
Ответ обобщенный, подходит для разных сторон и сфер человеческой деятельности, но в своей сути он отражает смысл этого явления. Далее, подумав немного, решил, что мир придуман не вчера и все процессы должны быть так или иначе давно регламентированы и описаны. Я начал искать стандарты, правила, ГОСТ-ы. Приводить здесь подробное описание этих документов абсолютно бессмысленно. Каждый сам может найти их в сети Интернет. Будет гораздо лучше, если выскажу свои соображения, которые сделал, переработав найденную информацию…
Большинство ГОСТ-ов, найденных мною, направлены на разработку технической документации, связанной с процессом разработки программного обеспечения. Создается впечатление, что изначально в 70-х начале 80-х годов прошлого столетия упор делался на техническую сторону этого вопроса – разработку и детализацию алгоритмов, средств сопряжения, подбор технической базы, создание различных инструкций по эксплуатации и прочее. Старый ГОСТ именно это и регламентировал. Впрочем, если подумать, так оно и должно было быть, так как программирование по сути родилось из математики и на первом месте было решение задач, а не внешнее оформление. Лишь в ГОСТ, относящимся к недавним советским временам, а именно, ГОСТ 19.201-78 и ГОСТ 24.207-80 можно неявно увидеть фразы, частично указывающие на средства взаимодействия с пользователем: «требования к программе или программному изделию», «требования к маркировке и упаковке». Правда, прочтя эти фразы, явно и не скажешь, что тут имеется ввиду «интерфейс». Тем не менее, в источнике [2] нашел следующее: «Техническое задание, как правило, разрабатывается на основе ГОСТа 19.201-78 «ЕСПД.
Техническое задание. Требования к содержанию и оформлению». Таким образом, получается, что разработчик должен сам знать и подразумевать, что в задание должны закладываться вопросы, связанные с интерфейсом. Явно это в ГОСТ не звучит. Но это было «тогда». По ГОСТ советских времен подразумевалось, что интерфейс у нас возникает сам собой, – это следует из текстов документов. Получалось, как в известной фразе: «В СССР секса нет, а дети есть». Всем известна фраза о том, что в мире все подвержено изменениям. Тоже самое можно утверждать и про ГОСТ-ы. Не прошло и 20-ти лет, изменились требования времени, реалии, изменилось само время. Согласно документам, датируемым 2000-м годом и выше, разработчики ГОСТ уже узнали про интерфейс и даже явно написали об этом в «Пример шаблона технического задания (ТЗ) на сайт» [3], где есть два раздела: «Требования к графическому дизайну сайта», и «Требования к дизайну сайта». Это уже радует. Конечно же, кажется совершенно очевидным, что сайт без дизайна не сайт. Однако, судя по всему, на осознание этого факта разработчикам ГОСТ потребовалось время. Думаю, что оно им еще будет нужно, чтобы создать отдельный ГОСТ, касающийся только дизайна, как такового.
В итоге, проглядев различные ГОСТ, документы, шаблоны и примеры, сделал основной вывод. Сейчас, как и раньше, основной упор идет на правильное, точное, детальное оформление документации по всем этапам разработки продукта – замысел, поиск информации для начала разработки, процесс разработки, тестирование, внедрение, эксплуатация. С одной стороны – это правильно, сложные продукты делает много людей и для удобства их работы и взаимодействия нужны документы, описывающие детально и правильно различные этапы процесса создания конечного продукта. А с другой стороны – это жуткая бюрократическая формальность, требующая от каждого участника процесса описывать каждое свое действие и решение. Именно поэтому создание документации так не любят разработчики. Порой время, требуемое на ее создание соизмеримо со временем создания самого программного продукта. Но, опять же, мы вернулись к тому, от чего пришли – в настоящее время по ГОСТ дизайн и интерфейс упирается в «бумагу».
Если внимательно подумать, то это правильно, заказчику «нечто» не покажешь, а нарисованное и написанное на бумаге вполне возможно. Поэтому, насколько мне представляется, знание ГОСТ и этапов от создания технического задания до сопровождения готового продукта необходимо не только крупным фирмам, но и одиночным разработчикам, так как это позволяет делать все правильно и приучает к определенному порядку. Конечно же, для написания программы, из разряда «калькулятор» вряд-ли нужно техническое задание, но знание этого необходимо. Прошлись по науке? Хотя ГОСТ и прочие нормативные документы необходимо знать, но, по сути, это скучно, сухо и сложно. Пожалуй, хватит – идем дальше.
Что вы делаете после того, как решили написать собственную программу?
Предполагаю, что 95% респондентов ответят – обдумываю идею программы, способы реализации, типы данных, выбор среды программирования и прочие детали и … будут почти правы. А почему – почти? А потому «почти», что мало-кто сразу из большинства разработчиков начинает думать над тем: а как будет выглядеть ваше будущее творение перед лицом пользователя. Удобно—ли пользователю будет работать с программой***. Согласен, что на первом этапе весьма сложно представить цельный интерфейс программы, так как и программы, собственно говоря, еще и нет, но задуматься над этим стоит уже с самого начала.
*** Комментарий автора.
Скажу, что два года назад, когда я стал активно заниматься программированием, а не просто сопровождением программ и написанием мелких макросов, я больше корпел над алгоритмами и достижением результата, – программа должна делать то, что хочет от нее пользователь. Интерфейс возникал или по ходу написания, или так, как было удобно мне, а не пользователю. После запуска продукта в эксплуатацию как минимум неделя была посвящена только тому, что я отвечал на вопросы что, где, почему и зачем. Теперь же я стараюсь думать не только над «внутренностями», но и над «внешним видом».
А как вы пишете программу?
Думаю, что большинство ответят примерно так: «Сажусь за компьютер, открываю среду программирования и начинаю писать код». Если это визуальная среда программирования, то обычно 100% действий начинается с того, что на пустую форму перетаскивается мышкой какой-либо элемент из палитры компонентов и… вот тут начинается самое интересное, вы ступаете на дорогу «войны». Я не ошибся, именно дорогу войны, даже точнее будет сказать – тропу. Почему? Все очень просто – весь процесс разработки есть борьба с самим собой, с кодом, ошибками и прочими неприятностями. В любой программе во время ее написания никогда с первого раза не бывает правильно размещенного элемента в нужном месте формы, соседние элементы иногда начинают мешать друг другу или просто не помещаются на форме так, как этого хочется. В итоге вы все время воюете – с алгоритмом, со средой разработки с внешним видом. Причем чаще всего страдает от всей этой «битвы» интерфейс. Да и кто серьезно задумывается**** над тем, насколько удобно пользователю будет работать с программой, когда на первое место выходят задачи логики функционирования программного продукта?
**** Комментарий автора.
Пример из моей практики. В связи с производственной необходимостью потребовалось решить проблему автоматизации учета. Проблема была в том, что «низы» уже не могли вести расчеты «вручную» в связи с их сложностью, объемом и цикличностью, а «верхи» не знали быстрого решения проблемы, то есть подходящего программного решения по цене и решаемым задачам не было. В итоге, по стечению различных обстоятельств, наш системный администратор взялся за разработку программы «с нуля». То, что для него это было тяжело, это мягко сказано, это было очень тяжело. Ему приходилось решать проблемы абсолютно разного рода – выполнять свою непосредственную работу, параллельно изучать новые методы и технологии программирования, изучать предметную область задачи, решать дела домашние, между этим делать еще что-то. Мало того, периодически он «воевал» с непосредственным начальством по поводу совмещения прямых рабочих обязанностей и работы по написанию программы (программу он писал добровольно и, в том числе, на своем рабочем месте, а какому начальству понравится такое?). Смысл всей этой предыстории таков, что ему было не до интерфейса и дизайна программы. Для него было важным решить технические проблемы стоявшей перед ним задачи. В итоге задачу он решил для своего уровня и того времени достойно. Однако, в процессе эксплуатации выяснилось, что где-то он не додумал логику, где-то проиграл в удобстве интерфейса. При этом каждый день он решал какие-либо проблемы, связанные с внедренной программой – дописывал, исправлял, модернизировал, консультировал пользователей, писал документацию. Добавление новых решений и отчетов в программу, привело к тому, что с каждым днем она становилась все функциональнее и сложнее. В итоге, несмотря на то, что он видел и знал огрехи интерфейса, переделать или исправить что-то было уже практически невозможно, так как это означало переписывание программного кода практически сначала.
Вывод, напрашивающийся из всей этой ситуации таков – в условиях нехватки времени (а в обычных «рабочих» условиях так и есть) одному человеку практически невозможно создать удобную во всех отношениях программу. Все усилия в этом случае направлены на то, чтобы найти и реализовать логическое решение, внедрить и запустить в работу программу. Понимание того, как все должно быть, как удобнее работать, приходит уже после того, когда программа запущена в работу и эксплуатируется. И, часто получается так, что реализация «удобства интерфейса» уходит на второй план, так как возникают более важные задачи, – исправление допущенных ошибок в логике, модернизация и прочее. Именно поэтому большинство серьезных фирм очень много времени тратят на подготовку процесса, создание «стартовой базы», и лишь потом начинают программировать. В экстремальных условиях интерфейс страдает всегда.
Когда вы задумываетесь о том, кто и как будет работать с вашей программой и какие ситуации могут при этом возникнуть?
А вот на эти вопросы я не могу дать однозначного для всех ответа. У каждого найдется свой ответ, но, в конечном итоге, правильный ответ на эти вопросы всегда звучат из уст пользователя. Почему из уст пользователя? Отвечу цитатой рецензента этой статьи, литературного редактора этого журнала, Utkin: «…даже в идеальной программе пользователи найдут что покритиковать. Просто потому что пользователи всегда придирчивы. Одним подавай одно, другим требуется прямо противоположное». Поспорить с этим сложно. Еще классик И.А. Крылов написал басню про Слона, который рисовал картину в угоду всем и в итоге никому его шедевр не понравился. В данном случае – тот же самый процесс.
Мало того, этот самый «пользователь» всегда найдет ту самую ошибку, которую никто из разработчиков даже в страшном сне не мог увидеть. При этом, сложно сказать, какая ошибка хуже – алгоритмическая или визуальная, обе одинаково неприятны. Разница лишь в том, что логическую ошибку среднестатистический пользователь не всегда можно найти, особенно, если плохо знает логику функционирования программы, – такую ошибку не всегда видно. С точки зрения пользователя, логические ошибки могут быть вообще никогда не обнаружены. По известной статистике большинство пользователей используют лишь 5-10% возможностей программы, про остальные 90-95% возможностей, где и может оказаться логическая ошибка, они могут не знать. Визуальная ошибка всегда хуже – она просто заметнее. Классический пример из недавнего прошлого – это ошибка вывода изображения видеокартой. Чаще всего такие ошибки выявлялись в играх, как более требовательным к ресурсам компьютера, а не «офисных» приложениях, которым хватало «гарантированного минимума». Они проявлялись в том, что могли «ломаться» контуры изображаемых предметов, возникали непредвиденные визуальные эффекты, искажения картинки в целом, в худшем варианте или просто ничего не было видно, или компьютер шел на перезагрузку. При этом, источник ошибки мог быть с любом месте – как в сбое видеокарты, так в используемом программном обеспечении (драйверах видеокарты, драйверах DirectX или OpenGL, несовместимости с операционной системой и прочее).
Для крупных корпораций уровня Microsoft или Adobe, когда есть рынок, бренд, сформированный круг пользователей, которые все равно не уйдут, такие ошибки менее ощутимы. Да, они неприятны, никто не говорит, что ошибки – это хорошо, но все-таки, менее ощутимы. Для таких корпораций они всего-лишь повод создания обновлений и выпуска новых версий программ. При этом, вовсе на факт, что старые версии работали хуже или не удовлетворяли потребностям пользователя. На мой взгляд, рассматривая, как пример, программу Adobe Photoshop, для большинства пользователей (не дизайнеров) вообще достаточно ее варианта в версии 9.0. Новые возможности программы, выпуск линейки продуктов от Adobe в виде нескольких DVD дисков, еще раз повторю, обычным пользователям, вообще не понятны и не нужны, – они просто не пользуются ими в полной мере. Хотя, как бренд и признак «статуса», большинство просто устанавливают эти продукты на свой компьютер, не зная и 5% всех возможностей. Грубо говоря, они микроскопом забивают гвозди, изменяя размеры фотографий или сохраняя их в другой формат.
Возвращаясь к теме разговора, еще раз скажу, что ошибки для крупных корпораций менее болезненны, чем для разработчиков-одиночек. И вот почему. Образно говоря, обслуживание ошибок у них поставлено на конвейер – службы поддержки, бесплатная горячая телефонная линия, консультации он-лайн и через различные сервисы в сети. В данном случае под «ошибками» я подразумеваю не только непосредственно ошибки в программе, найденные пользователями, но и «ошибки в мозгах пользователей», связанные с обычной человеческой ленью и нежеланием разобраться и думать. С одной стороны – такая ситуация везде и всюду и считается обычной, а с другой – это повод, способ, средство знать еще сильнее «привязывать» пользователей к себе. Если бы большинство из нас внимательно читали бы документацию и перед тем, как задать вопрос, подумали над его решением, то половина вопросов исчезла, а службам поддержки нечего было бы делать.
Если вы «один из подающих надежды», тот самый герой, призванный удивить мир, то у вас просто нет права на ошибку. Вы должны выстелить точно в цель, чтобы громко и красиво заявить о себе. В противном случае велика вероятность того, что пользователи вас не поймут и забудут навсегда ваш адрес и ваш продукт и, развернувшись, уйдут к другим. Исключение в этой ситуации, составляет всеми горячо любимый Билл Гейтс, который, несмотря на то, что первые версии его операционный системы Windows содержали много ошибок и пользователями по всему миру изначально вообще не воспринимались, смог продать свою систему этому миру. Возможно, одна из причин его успеха в том, что первыми пользователями его системы были студенты, ставившие над ней эксперименты. А так как чаще всего то, что изучается в университете, дальше используется в повседневной работе, то Windows и получила такое распространение. Впрочем, умалять заслуг Билл Гейтса, как удачного менеджера и торговца не стоит. Думаю что, еще одна хитрость, принесшая успех Windows состоит в том, что долгое время вообще никто даже и не знал, что надо покупать лицензии на эту систему. Она эксплуатировалась везде и всюду просто так, благодаря умным ребятам, называющих себя хакерами. В свое время ходила шутка о том, что самая лицензионная часть операционной системы – драйвер от мыши.
Другая исключительная ситуация, может быть только одна – ваша программа настолько уникальна и нужна пользователю, что он вынужден терпеть и ждать, и прощать вам ваши ошибки. Правда, такие исключения бывают редко и чаще всего встречаются в сфере специфических видов деятельности человека. Например, программа расчета поведения группы микроорганизмов под влиянием факторов внешней среды, или программа учета параметров работы газотурбинного двигателя. Рядовому пользователю такие программы просто не нужны, подозреваю, что он даже не догадывается о существовании таких программ.
Если кратко подводить итог***** всему сказанному в этих абзацах, что я бы сказал так. Если вы, как разработчик задумались над удобством использования вашего продукта не на стадии разработки, а гораздо позднее, то можно с уверенностью утверждать, что чем дальше вы от точки старта, тем больше затрат и усилий придется приложить, чтобы внести одно «элементарное» исправление. Это касается как общей логики функционирования, так и интерфейса в целом. Копеечная ошибка на старте всегда выливается миллионные затраты на ее исправление на финише.
***** Комментарий автора.
Часто в процессе создания возникает иллюзия «понятности», – это состояние, в котором разработчик настолько проникается идеей продукта и его тонкостями, что ему начинает казаться, что и другим также все очевидно и понятно в функционале создаваемого продукта, как и ему самому. На деле же все выходит наоборот, – даже знающего и опытного пользователя всегда требуется обучать и отвечать на такие вопросы, которые с точки зрения разработчика находятся в ряду «элементарных».
Необходимо как можно раньше начинать глядеть на ваше творение со стороны пользователя и делать это чаще и не просто глядеть (любоваться), а пытаться использовать все то, что вы создали, именно как пользователь. Забыть все, что известно о «внутреннем содержимом» продукта и стать неопытным пользователем, задающим извечные детские вопросы: «Как?» и «Почему?». Поверьте мне, это правило очень и очень часто помогает увидеть такие интересные вещи.
Элементы и проблемы… все мы родом из детства
Насколько я помню, начиная со школьных уроков информатики и продолжая на специализированных курсах университета, везде учат практически одинаково. Ученику рассказывают про алгоритмы, основы написания программ, грамматике языков программирования. Задавая типовые задачи, пытаются выработать логическое мышление, умение применять операторы и структуры изученного языка. Это все полезно и нужно, так как на самом деле заставляет думать и приводит к приобретению навыков логического мышления.
Я могу ошибаться, утверждая следующее, но на мой взгляд, практически нигде нет ни слова о том, как сделать так, чтобы с программой, в общем смысле – продуктом, было удобно работать. Учат только языку, логике и умению применить знания на практике. А о том, чтобы умения, воплощенные в продукте, было еще и удобно использовать на практике, если и говорится, то уж очень мало, настолько мало, что об этом не остается даже воспоминания.
Говорить, что нас ничему не учили, тоже нельзя. Если чуть-чуть подумать, то можно немного провести аналогии, хотя это будет слишком размыто и не очень конкретно. Уроки рисования в школе, когда каждый как умел, так и рисовал, теоретически можно взять в качестве элементарной базы графического дизайна. Тоже можно сказать о черчении и геометрии, из них можно почерпнуть понятия о проекциях, симметрии, способах изображения объектов, пропорциях. Можно еще упомянуть историю, касаемо истории искусств, обычаев, культуры – оттуда можно взять некоторые элементы для декора, дизайна, оформления. Но, мне кажется, это все-таки сложно и «притянуто за уши». Мало того, требует определенных усилий и особого мышления, чтобы все это собрать воедино. Пожалуй, из школьной программы – это и все, что можно взять в багаж, если не учитывать книги и специальные курсы, где непосредственно учат дизайну и оформительскому искусству, я их не рассматриваю, так как они идут факультативно и не входят в основную программу обучения, то есть массово не изучаются.
Если идти обучаться далее в университет (не могу со стопроцентной вероятностью утверждать, что в настоящее время ситуация не изменилась), то до недавнего времени в большинстве высших технических учебных заведений не было специально выделенной дисциплины, так или иначе связанной с интерфейсом. Студентам преподавались эргономика, трехмерная графика, черчение, инженерное моделирование, но увязать их с интерфейсом, опять же, можно лишь косвенно. Выделенной специализированной дисциплины, технических ВУЗах до недавнего времени не было. Я не беру во внимание обучение специальности дизайнер, так как считаю, что её изучает отдельно взятая группа людей и, распространяемые знания, не идут в широкие массы в отличие, например, от математики, физики, химии, изучаемых всеми в обязательном порядке на первых курсах университета.
Таким образом, молодой инженер, выпускник высшего учебного заведения с техническим уклоном, может оказаться хорошим специалистом, весьма подкованным логически и технически, но имеющим слабые знания в части дизайна, интерфейса и способов взаимодействия с пользователями. В результате, придя на рабочее место, молодому специалисту приходится восполнять этот пробел в знаниях самому и, порой, «изобретать велосипед» там, где он давно уже придуман. Иначе говоря, технические ВУЗы выпускают хороших специалистов, обладающих знаниями по своей специальности, но в разной степени хорошо умеющих эти знания красиво и удобно представить в конечном продукте. Именно по этой причине, как одной из основных, имеют такую популярность различные дизайнерские фирмы. Конечно же тому есть и другие причины – не все умеют созидающе мыслить, красиво рисовать, придумывать, но научить делать это можно всех. С одной стороны удобно поручить создание интерфейса и дизайна знающим людям, а с другой стороны подобное происходит потому, что большинство просто не знает и не умеет это делать правильно. Итак, завершаю философствовать и перехожу к описанию отдельных элементов касающихся интерфейса и не только его.
Продолжение следует…
Ресурсы
. Размышления об интерфейсе http://tclstudy.narod.ru/articles/mytk.html
. Культура разработки программного обеспечения http://www.orientir-yug.ru/kult_po.htm
. Техническое задание на разработку интернет-сайта http://www.rugost.com/index.php?option=com_content&task=view&id=182&Itemid=85
. Википедия. Интерфейс http://ru.wikipedia.org/wiki/%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%84%D0%B5%D0%B9%D1%81
. Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем
http://www.kodges.ru/9701-interfejjs-novye-napravlenija-v-proektirovanii.html
. С.Круг. Не заставляйте меня думать http://www.bookshunt.ru/b10909_veb_dizajn_kniga_stiva_kruga_ili_quotne_zastavlyajte_menya_dumatquot/download
. Об оформлении программной документации http://www.raai.org/about/persons/karpov/pages/ofdoc/ofdoc.html
. ГОСТ 19.102-77.Стадии разработки http://www.nist.ru/hr/doc/gost/19102-77.htm
. Студия Артемия Лебедева. Создание интерфейса навигатора «Штурман» http://www.artlebedev.ru/everything/shturmann/process
. Этот мерзкий, неудобный, противоестественный оконный интерфейс
http://epikoiros.narod.ru/public/antiwind.htm
. Обзор эргономических проблем и недостатков пользовательского интерфейса ПО бухгалтерского учёта на примере 1С:Предприятие 7.5 http://www.usability.ru/Articles/1.htm
. Ссылка на отдельное сообщение форума http://forums.drom.ru/1067823597-post12.html
Статья из пятого выпуска журнала ПРОграммист.
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
Обсудить на форуме — Разработчики – интерфейс – пользователи
Облако меток
реестр ассемблер timer TBitMap SaveToFile ShellExecute программы массив советы word MySQL SQL ListView pos random компоненты дата LoadFromFile form база данных сеть html php RichEdit indy строки Win Api tstringlist Image мысли макросы Edit ListBox office C/C++ memo графика StringGrid поиск canvas файл Pascal форма Файлы интернет Microsoft Office Excel excel winapi журнал ПРОграммист DelphiКупить рекламу на сайте за 1000 руб
пишите сюда - alarforum@yandex.ru
Да и по любым другим вопросам пишите на почту

пеллетные котлы

Пеллетный котел Emtas

Наши форумы по программированию:
- Форум Web программирование (веб)
- Delphi форумы
- Форумы C (Си)
- Форум .NET Frameworks (точка нет фреймворки)
- Форум Java (джава)
- Форум низкоуровневое программирование
- Форум VBA (вба)
- Форум OpenGL
- Форум DirectX
- Форум CAD проектирование
- Форум по операционным системам
- Форум Software (Софт)
- Форум Hardware (Компьютерное железо)